わが家では、Notionという情報管理ツールを使用してDWE(ディズニー英語システム)の学習状況管理をしています。
この記事では学習状況管理のタスク表の作成方法をお話しします。
 なのはな
なのはなこれまでにDWEの学習管理の見える化をするためのタスク管理表を作成してきました
最終回ではCAP課題取り組み表の作成方法をお話したいと思います。
Notionを使用した学習状況管理表の作成
①CAP課題取り組み表の作成
CAP課題取り組み表の作成方法



CAP課題取り組み表はCAP課題の進行状況を一目でわかるように表にしたもので、CAP ToDoとCAP進捗状況表で構成しています
わが家の取り組み表は古いCAP BOOKをもとに作成しています
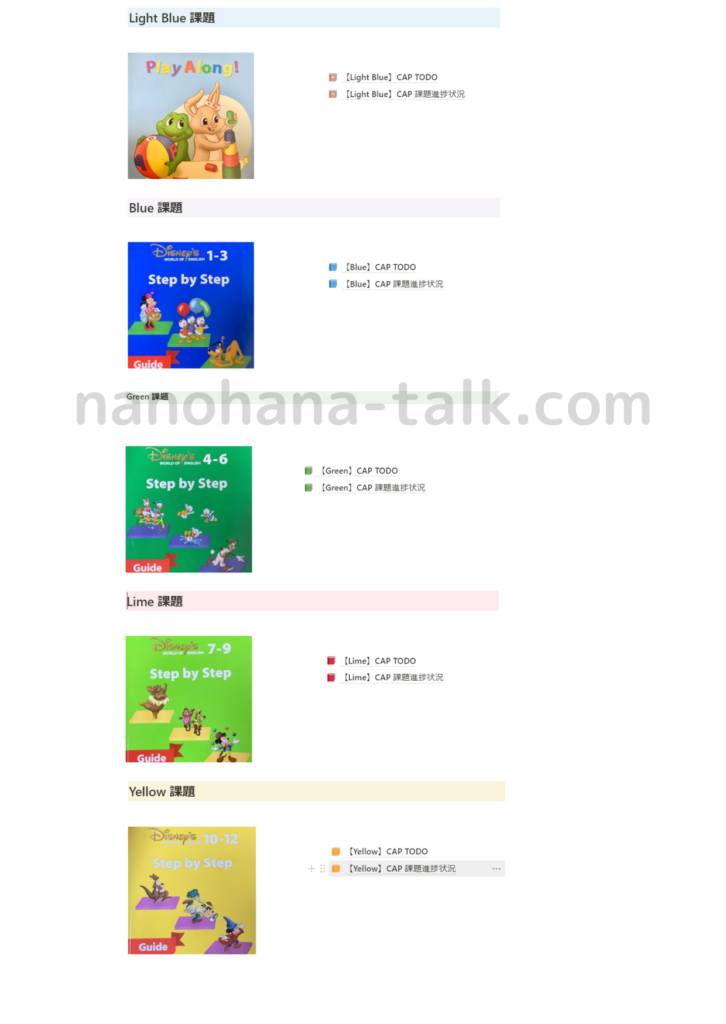
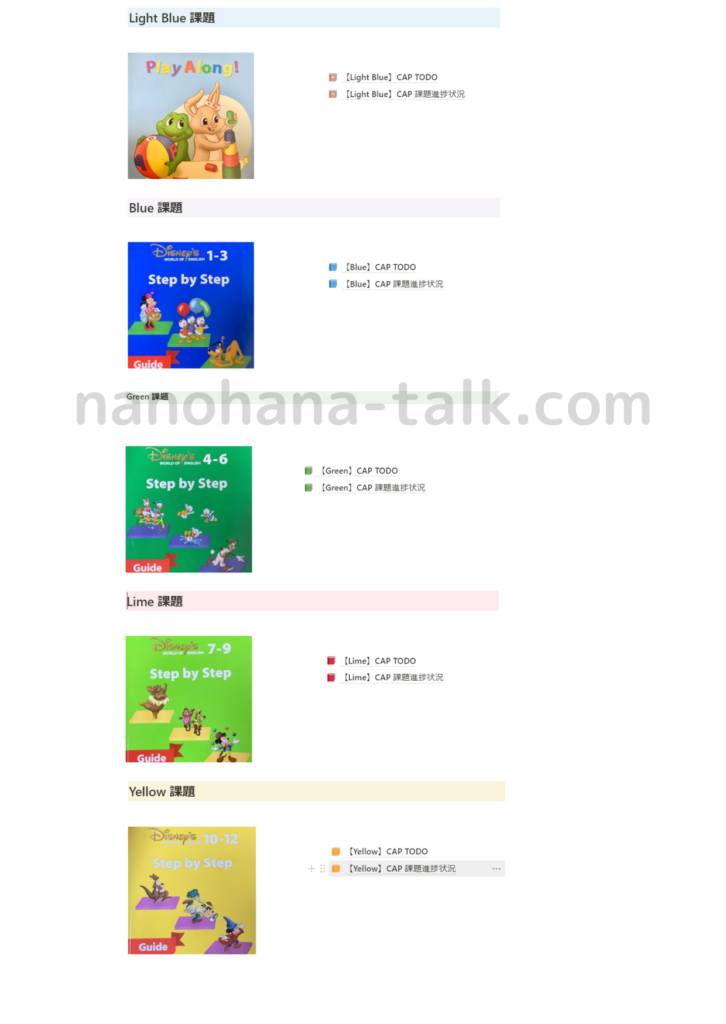
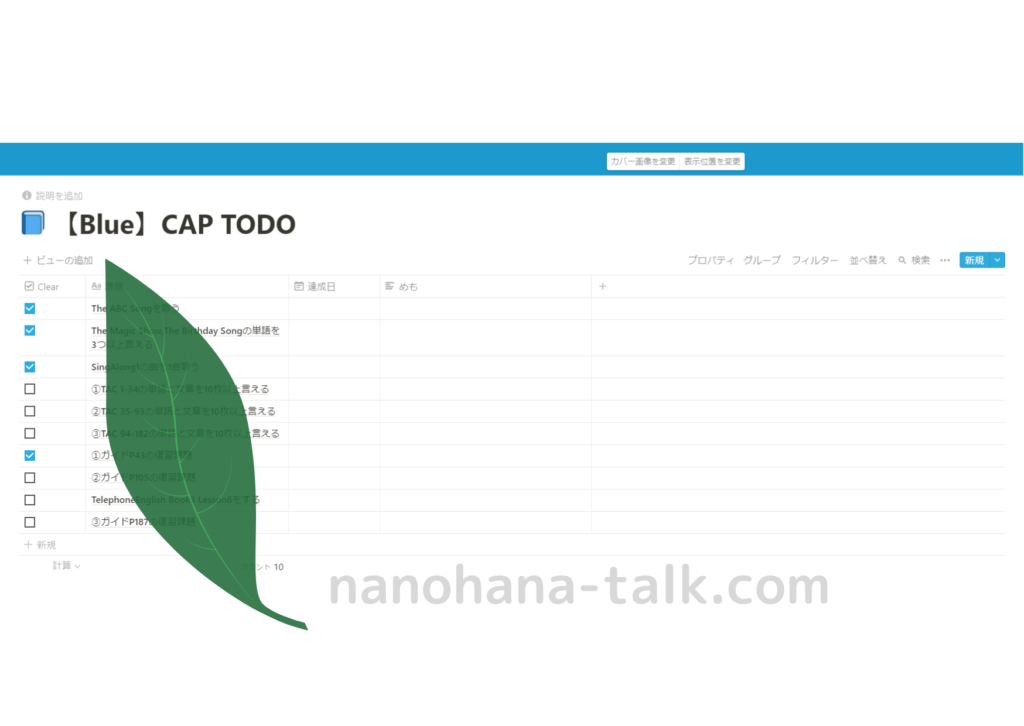
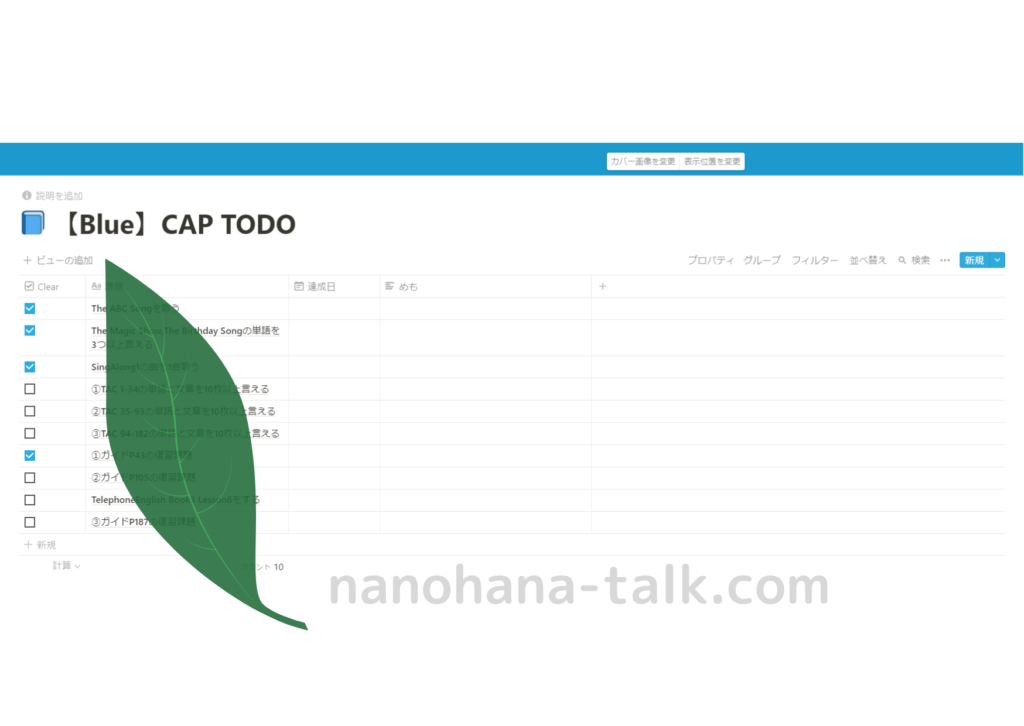
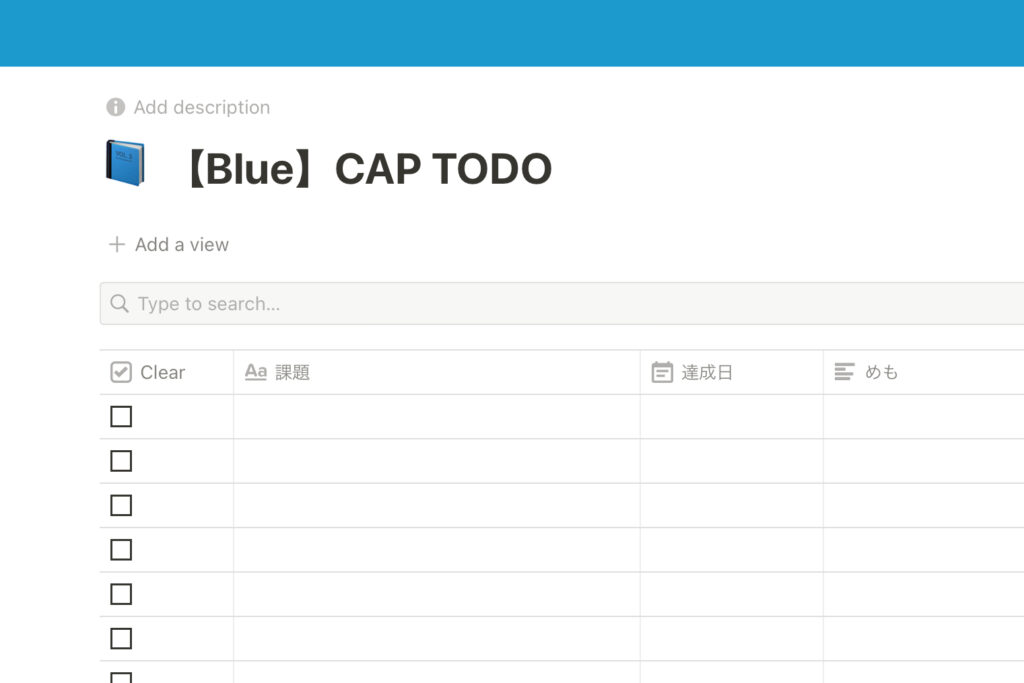
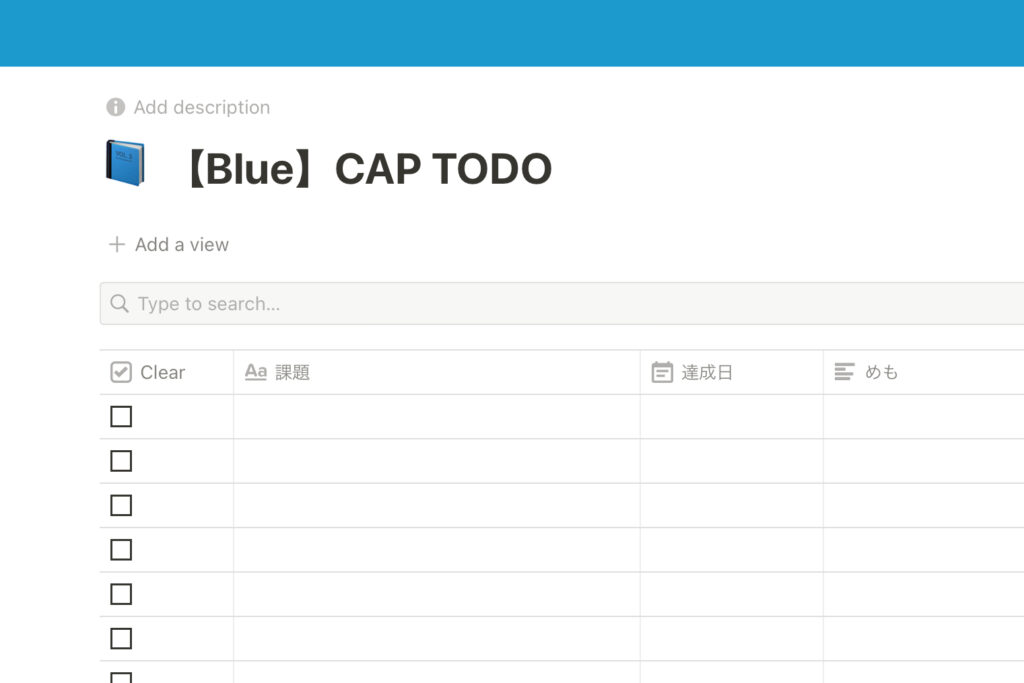
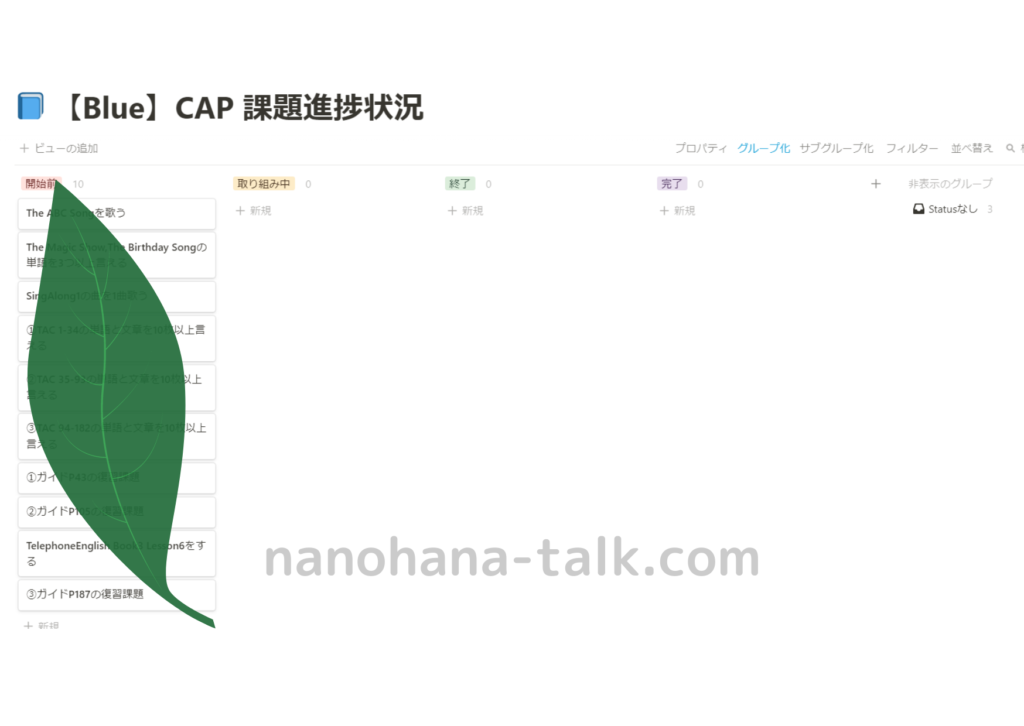
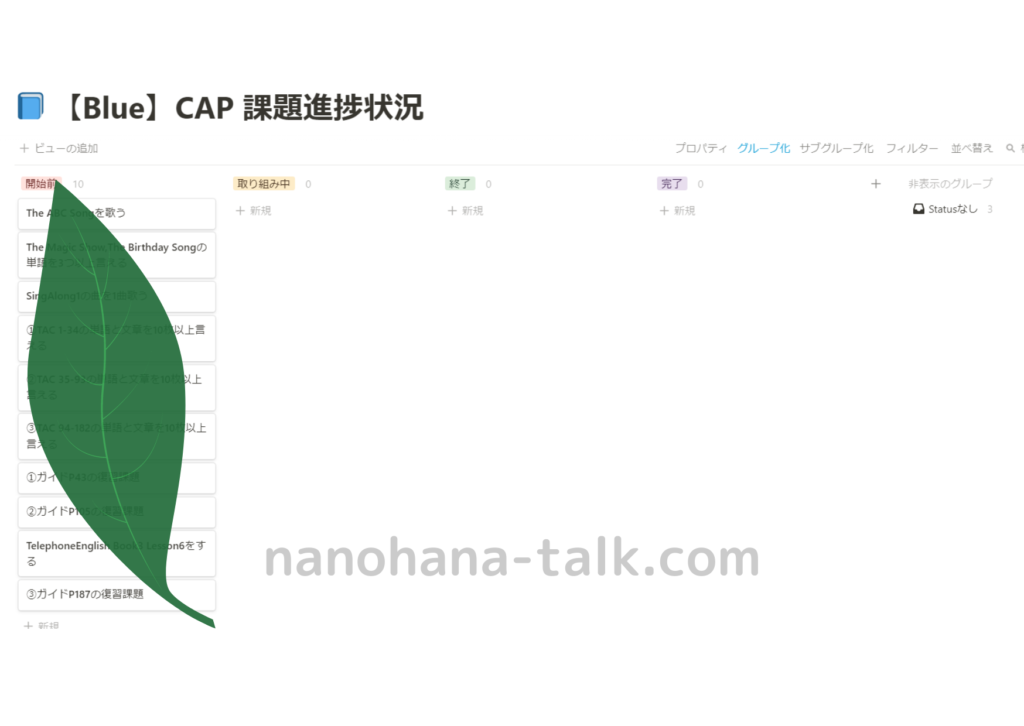
これが、私の作成したCAP課題取り組み表です。
①メイン画面


②CAP ToDo


③CAP課題進捗状況管理表


CAP課題取り組み表のメイン画面作成
まず「CAP ToDo」と「CAP進捗状況表」を表示させるメイン画面の作成です。
作成編①で作成したホーム画面の作成方法と同じです。
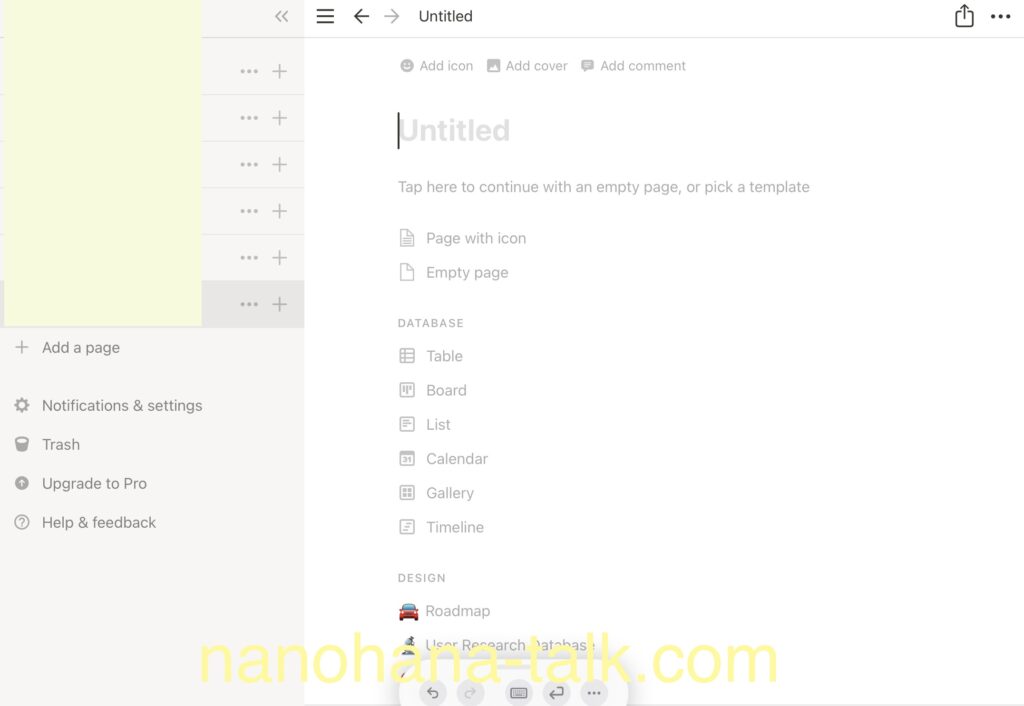
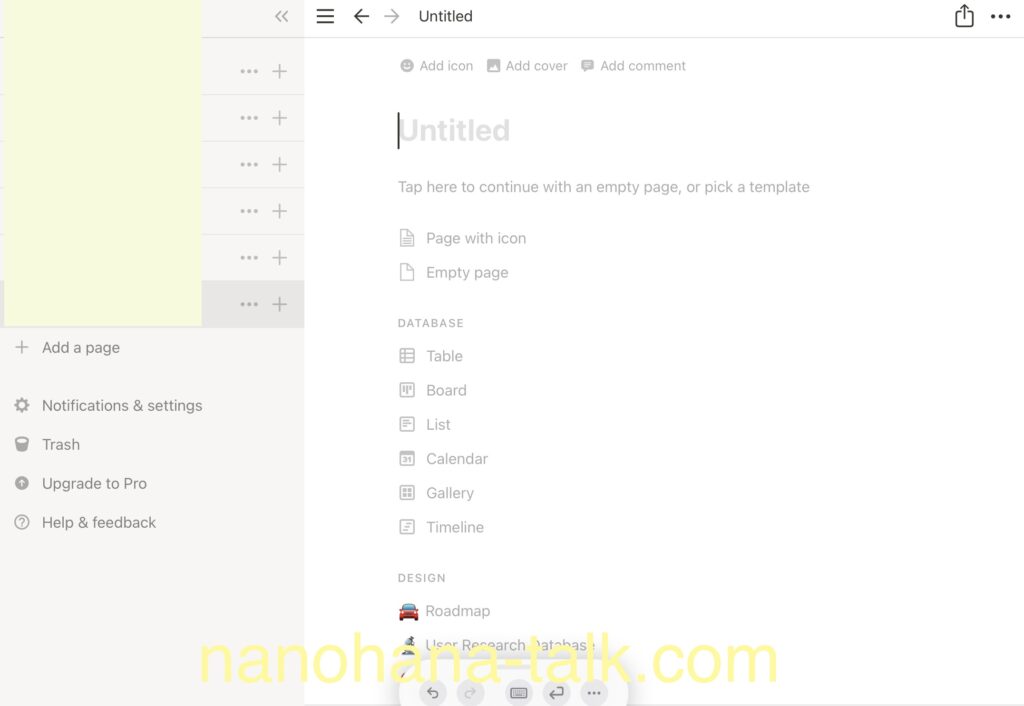
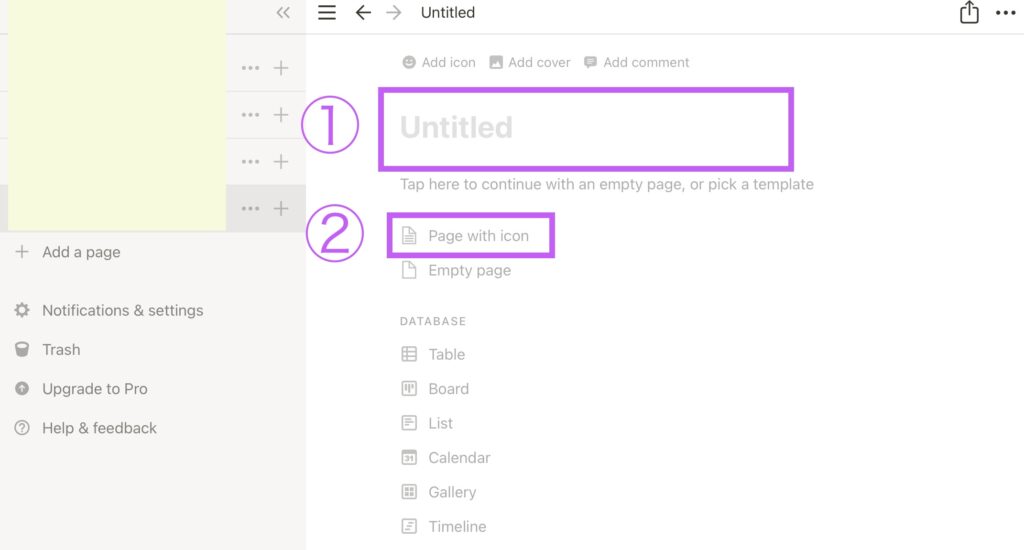
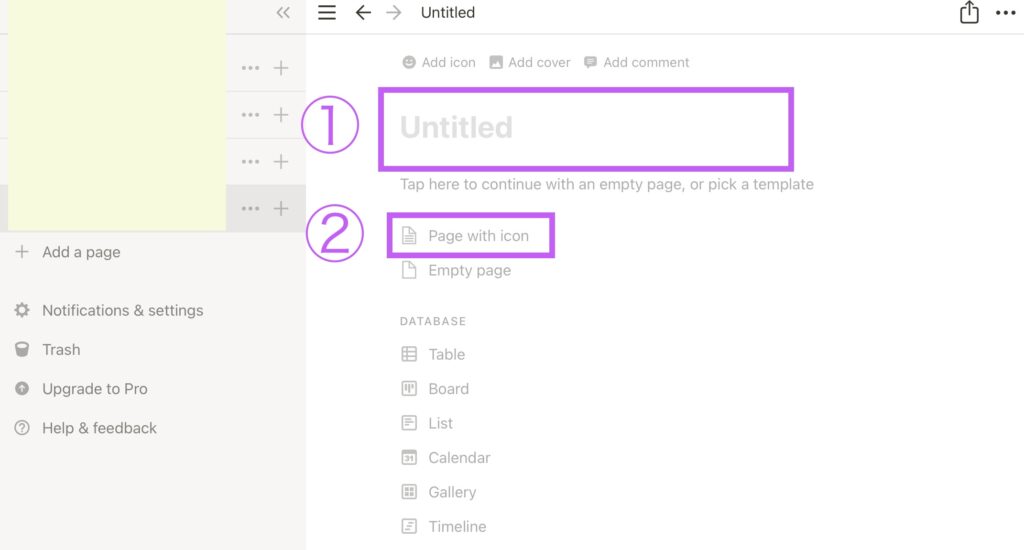
はじめにこの場面が出てきます。


①にメイン画面の題名を入力し、②をクリックします。


上の「Add cover」をクリックすると、メイン画面の上の部分に画像が挿入できます。
②をクリックすると、アイコンが変更できます。
ひとまずこのページをおいておきます。


CAP ToDo の作成


「DATABASE」から「Table」を選択し、作成画面を出します。
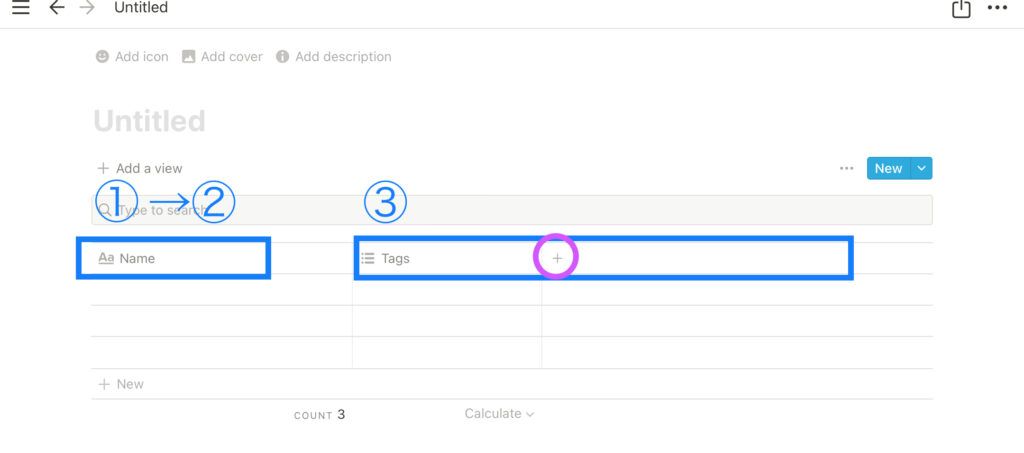
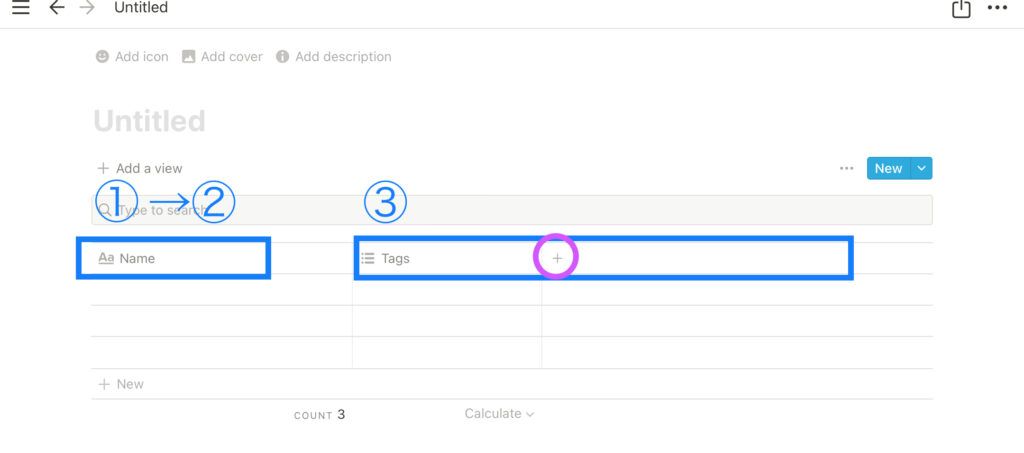
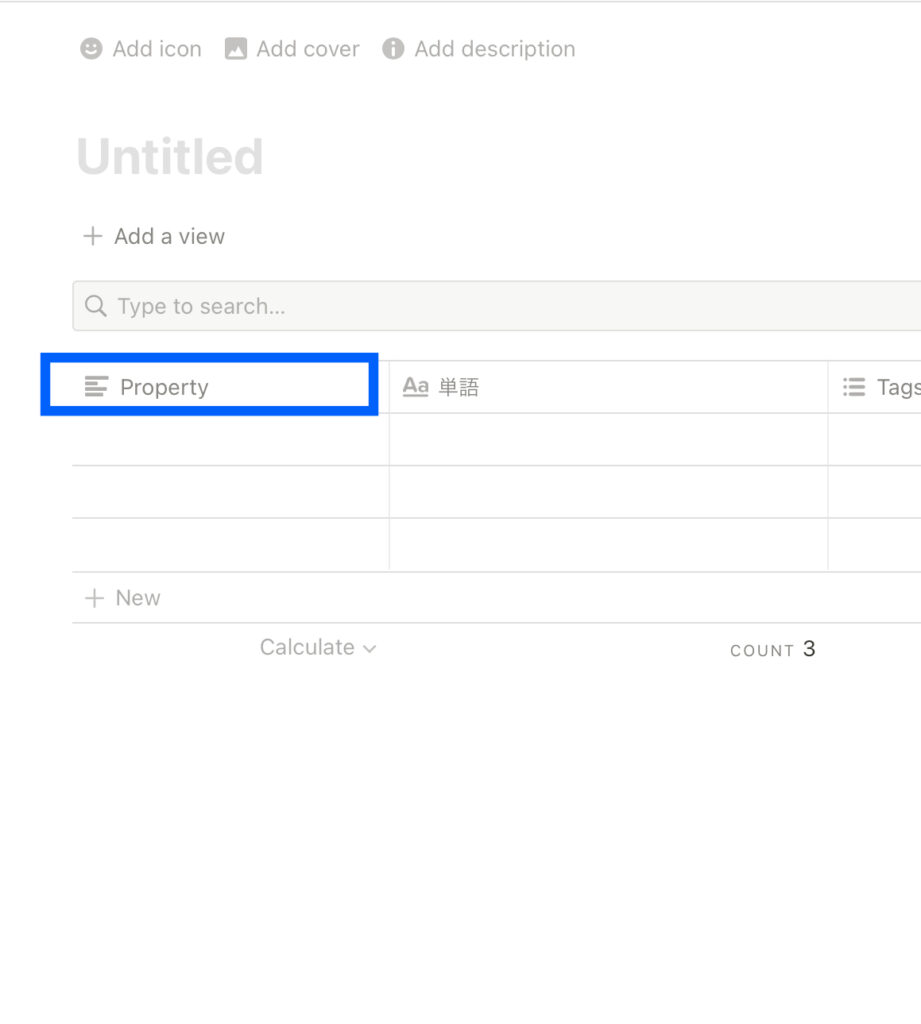
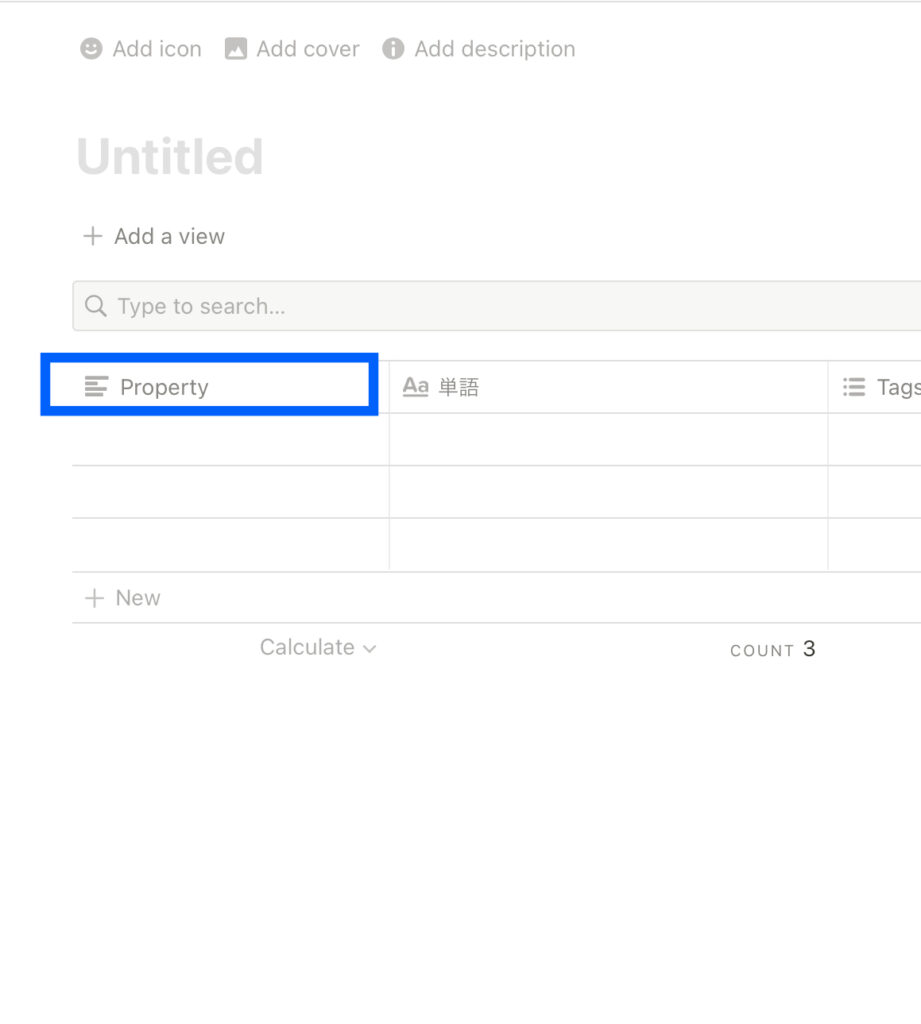
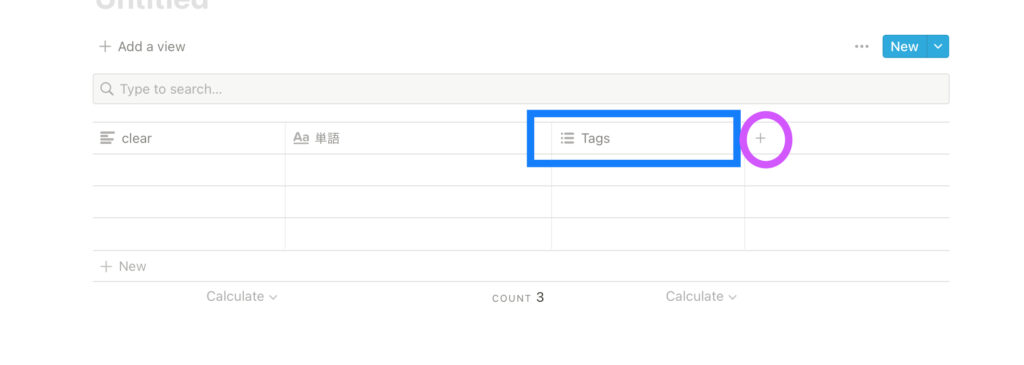
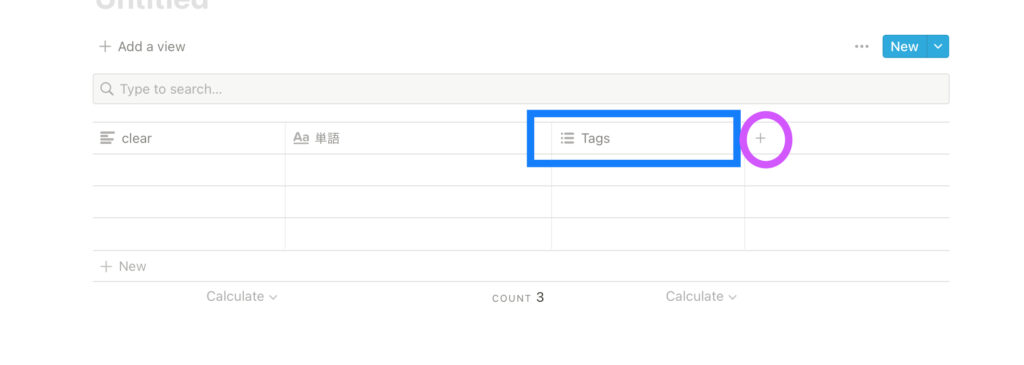
まず下記の青色で囲った部分(プロパティー)の作成をします。
デフォルトの表で動かせない部分があるため、①→②→③の順に作成していきます。


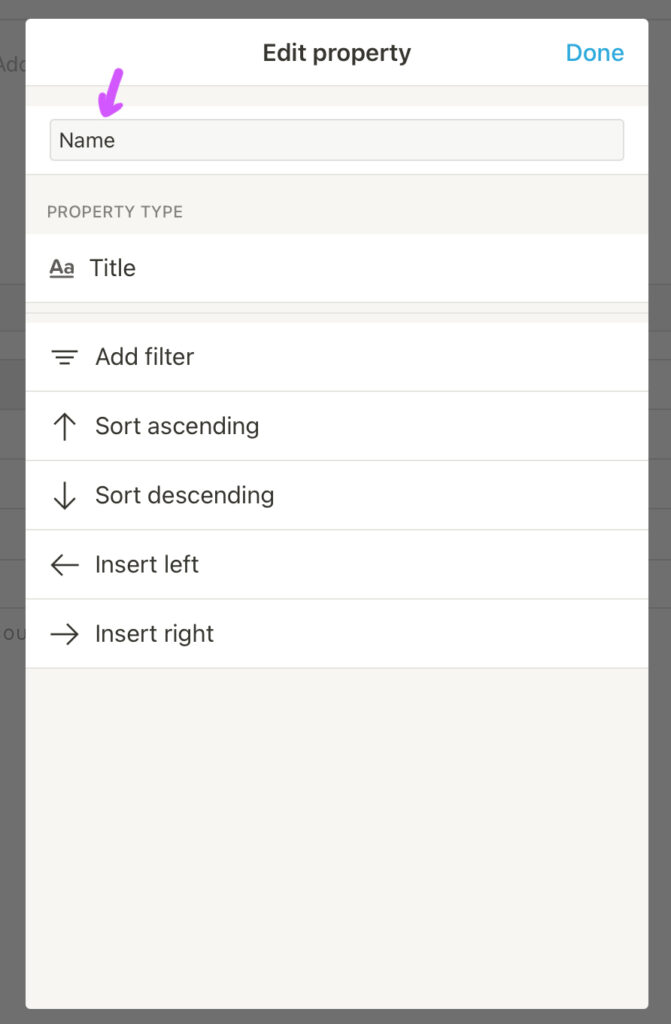
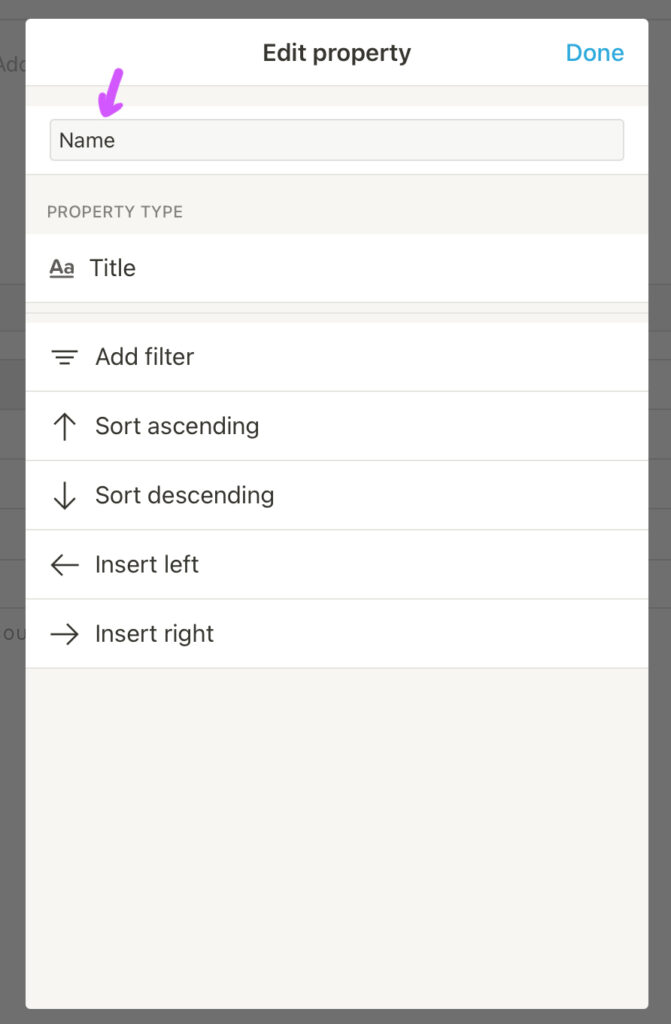
①「Aa Name」を選択し、名称は課題と入力します。


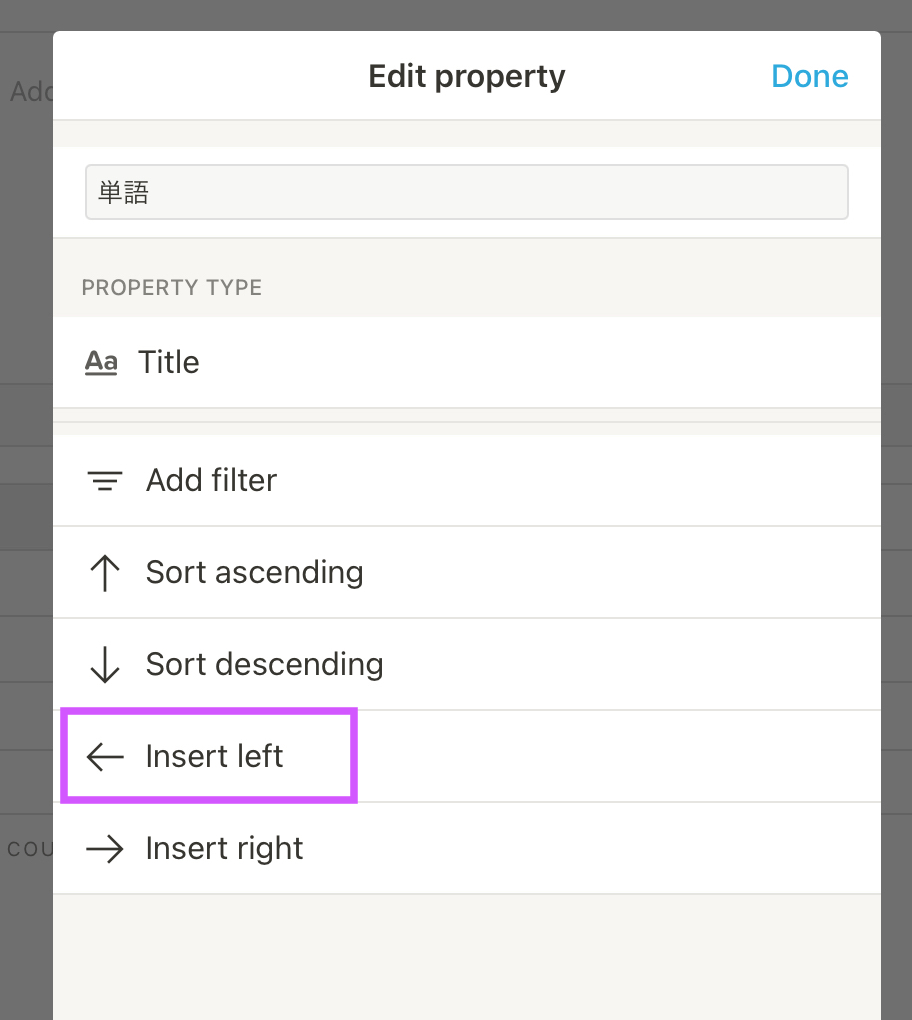
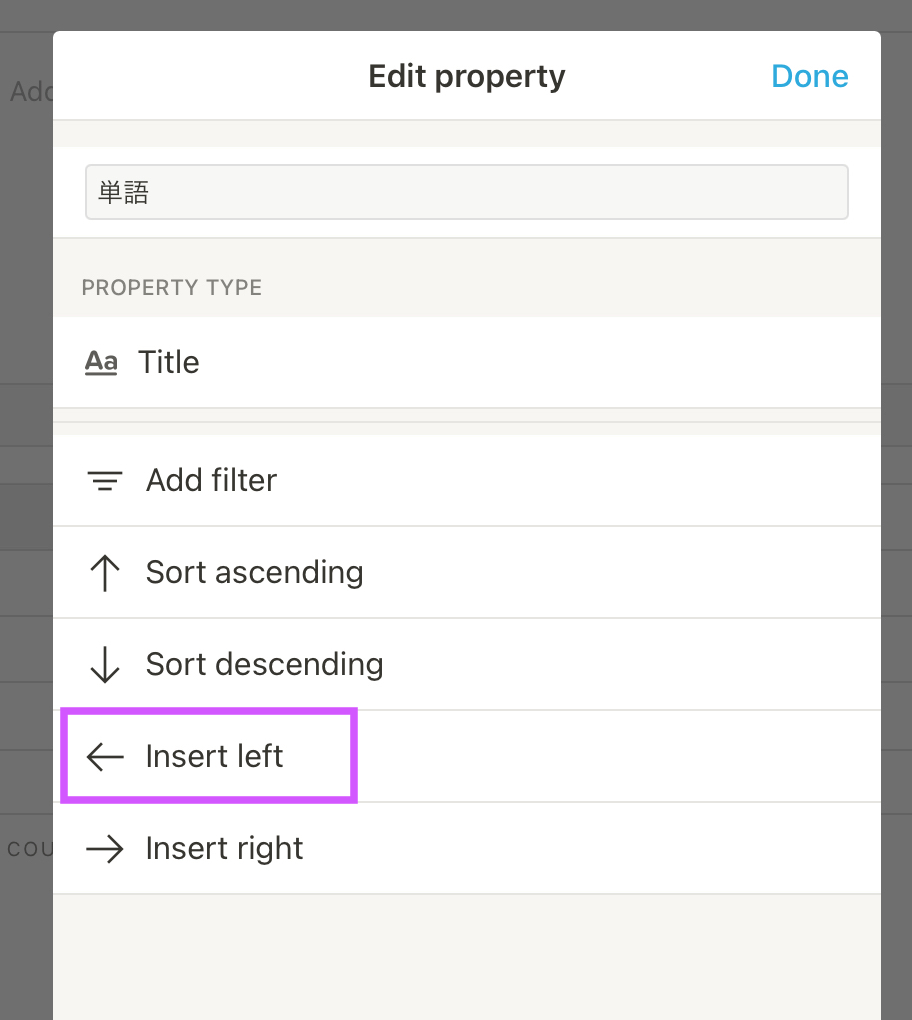
②課題と入力ができたら、「←insert left」を選択します。


すると、左側に新しいプロパティが出てきます。
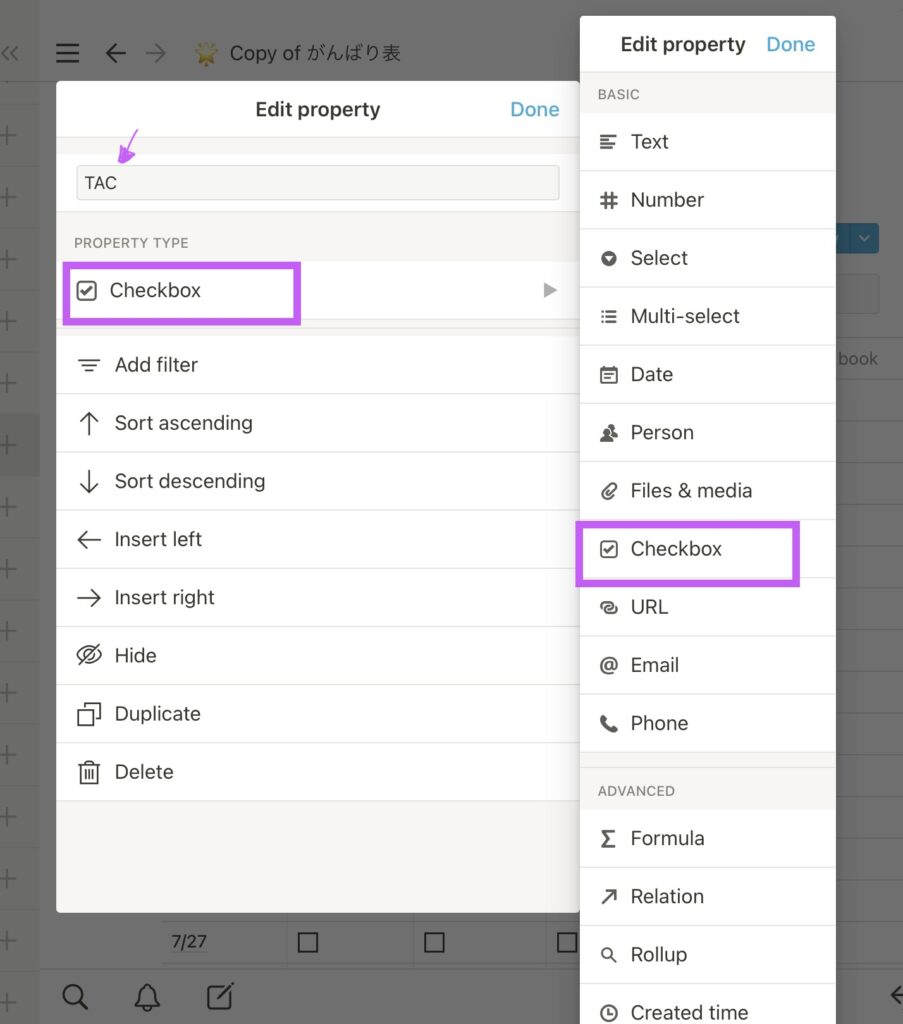
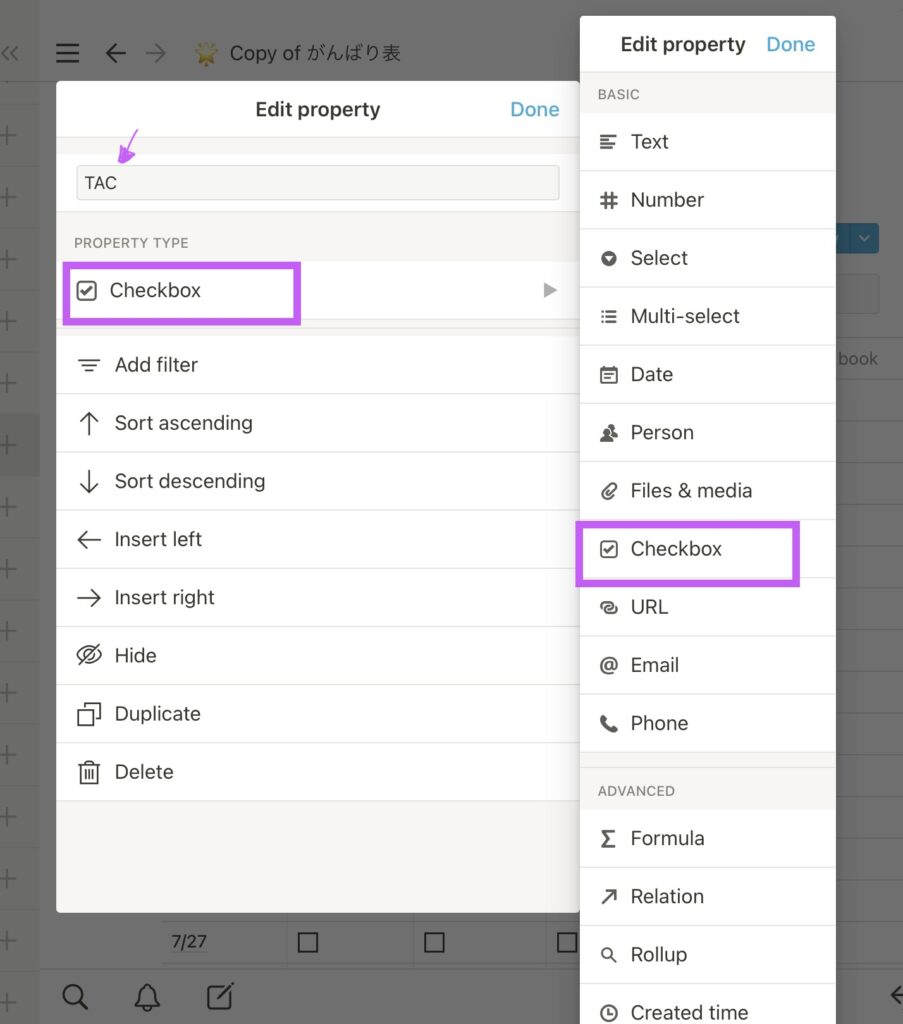
青色で囲われた部分を選択し、「Checkbox」を作成します。


「Property」をクリックして「Checkbox」を作成したら、矢印部分にclearと入力します。
これで、①と②の完成です。


つぎに③の作成です。
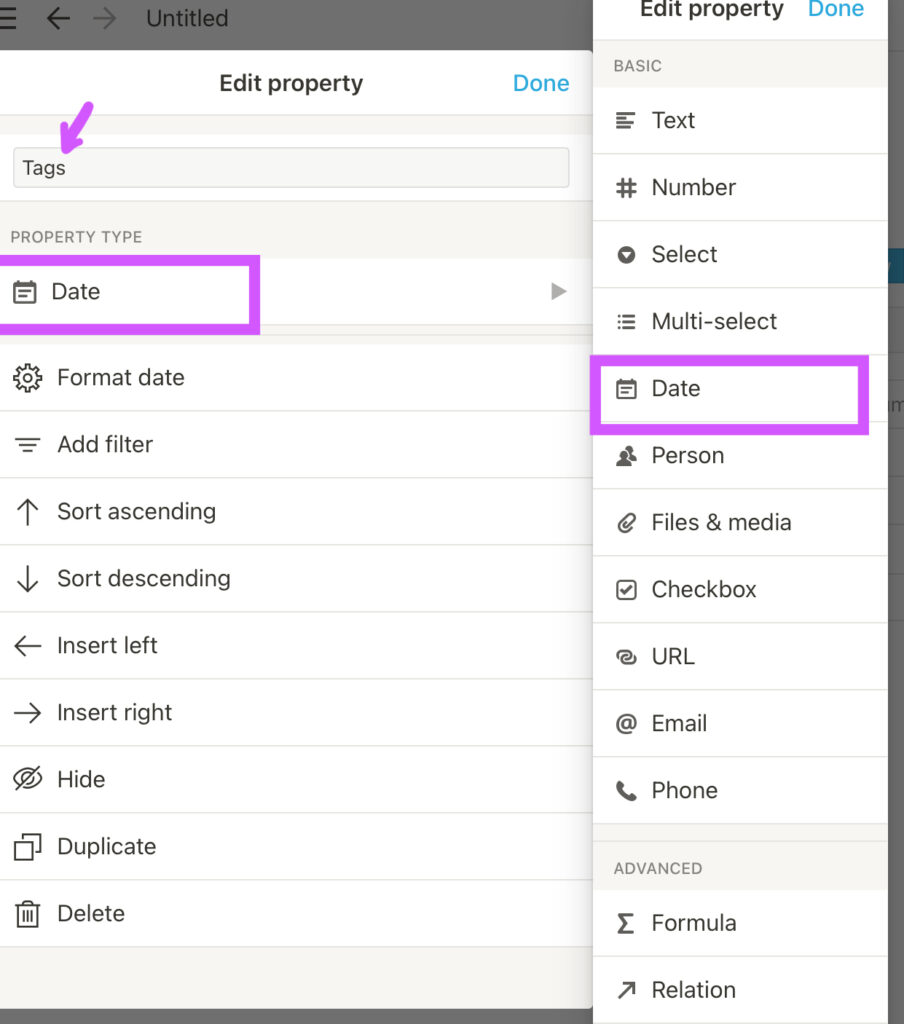
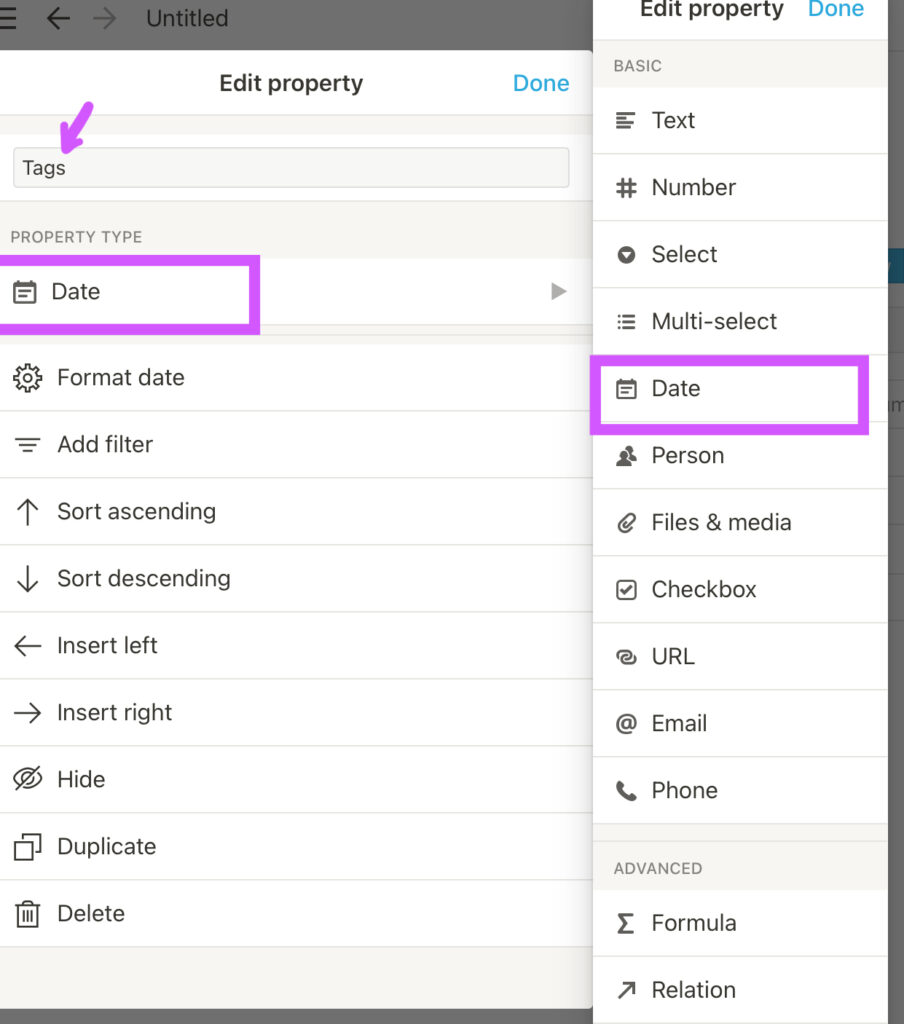
「Tags」をクリックして「Date」を作成したら、矢印部分に達成日と入力します。


右の紫色の〇部分「+」をクリックして「Tags」を右側に追加していきます。


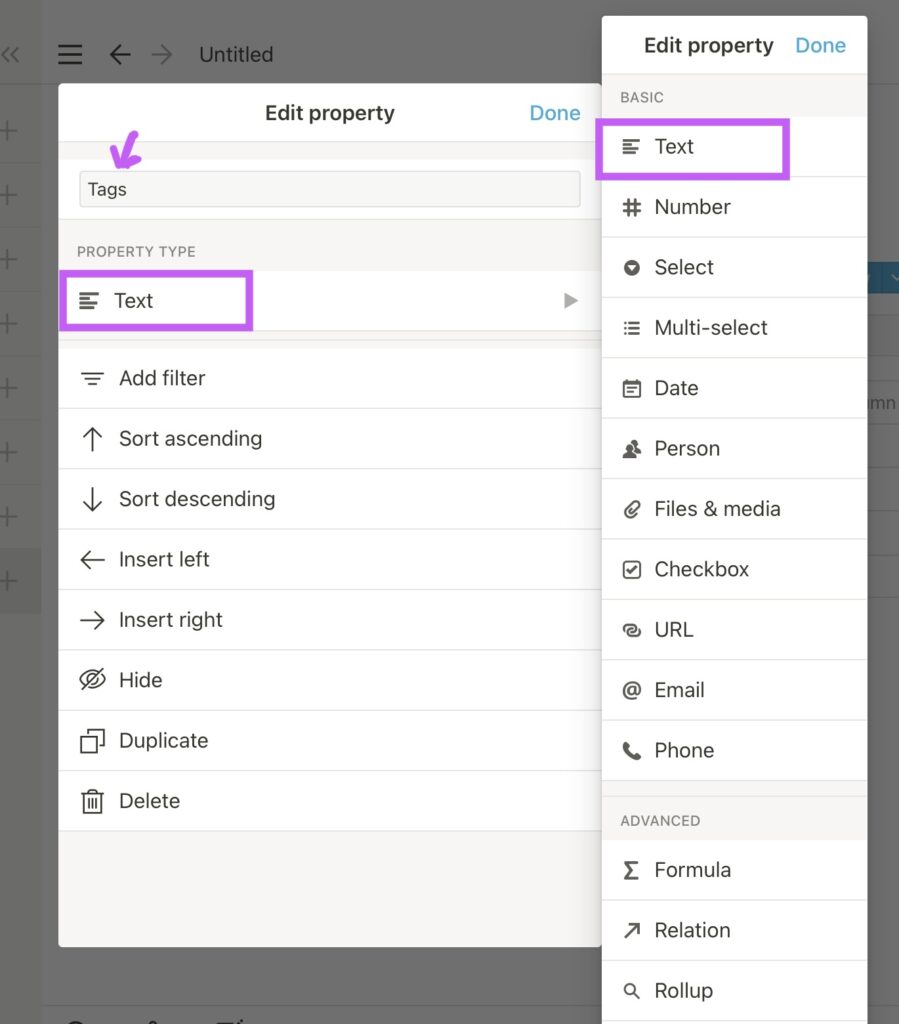
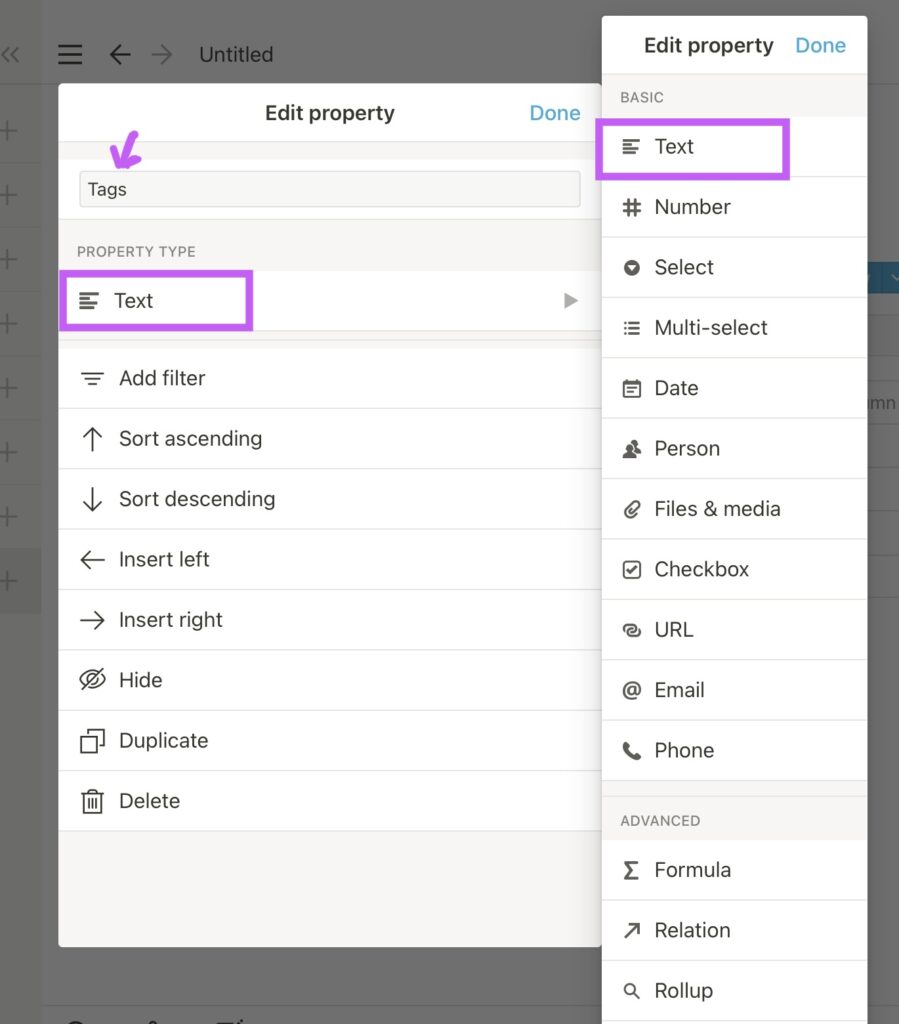
「Text」を選択し、名称を入力します。
私はめもと入力しました。


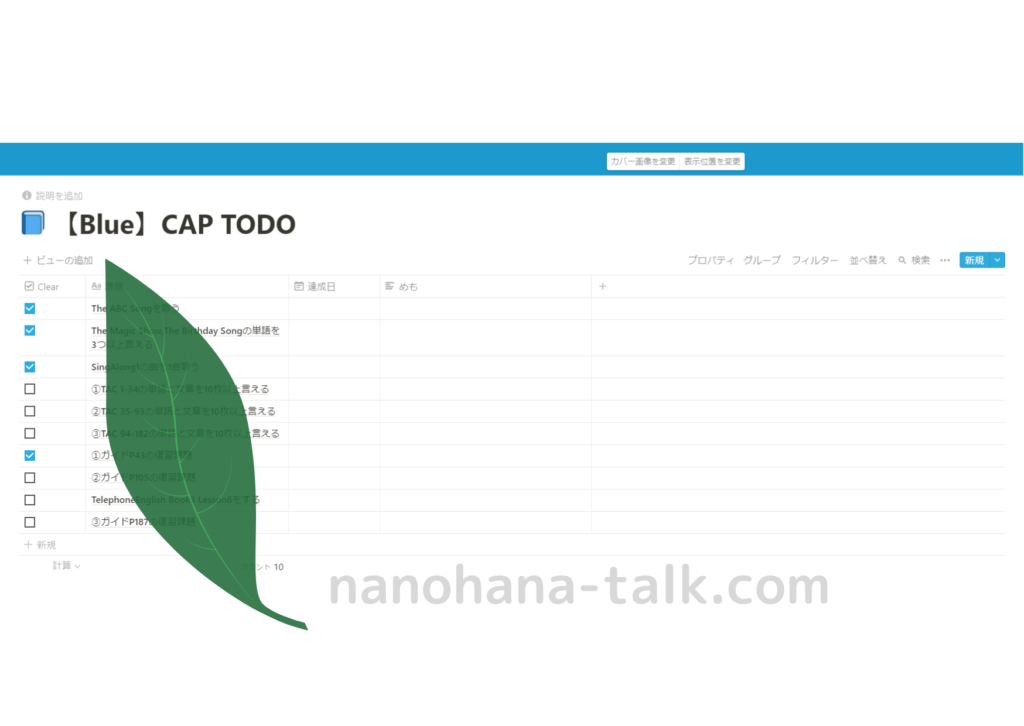
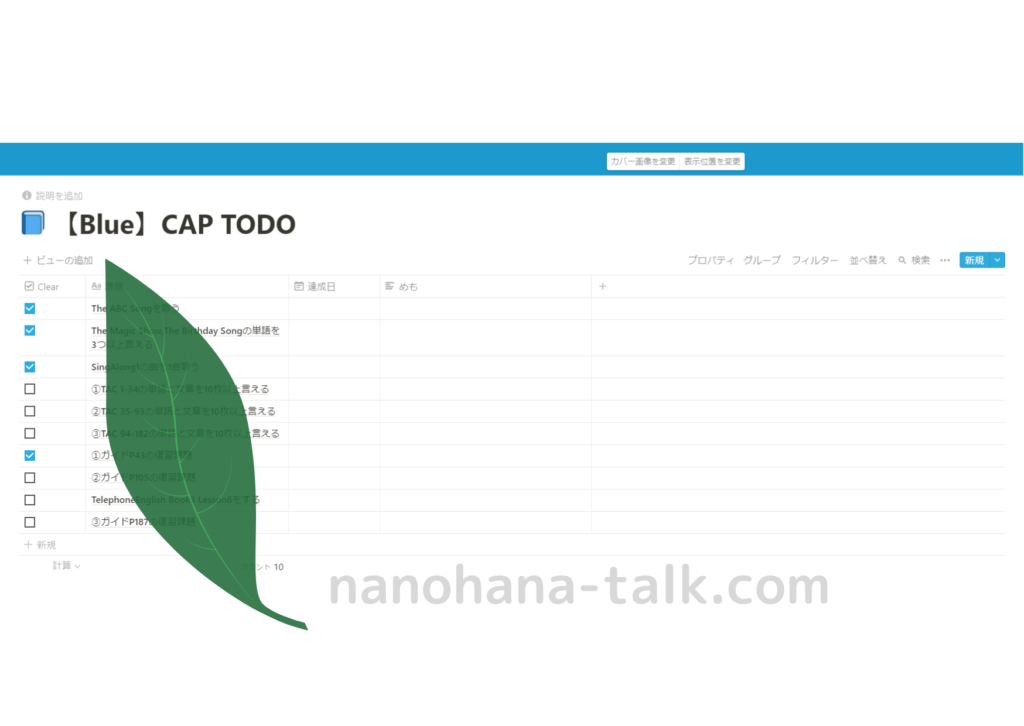
ページのタイトルを入力すればCAP ToDo の完成です。


課題の内容を入力前に、同じ表を複製しておきましょう。
(light blue , blue , green , lime green , yallowの5つの表が必要になります。)
複製方法は以下です。
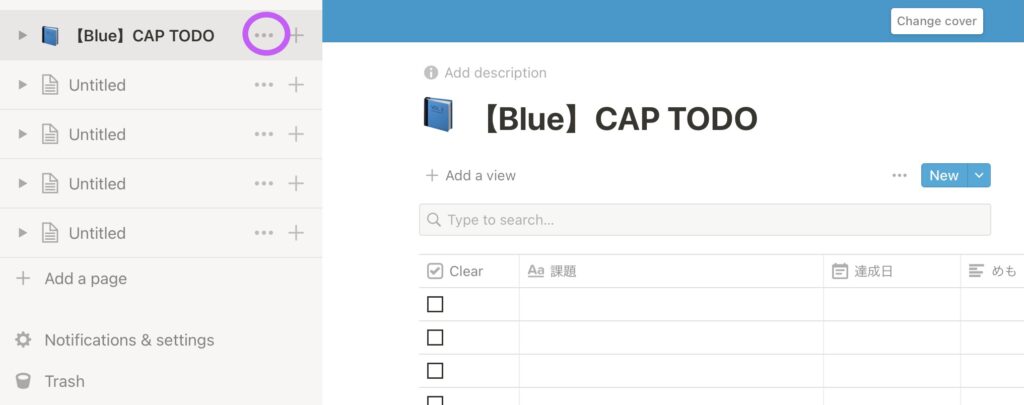
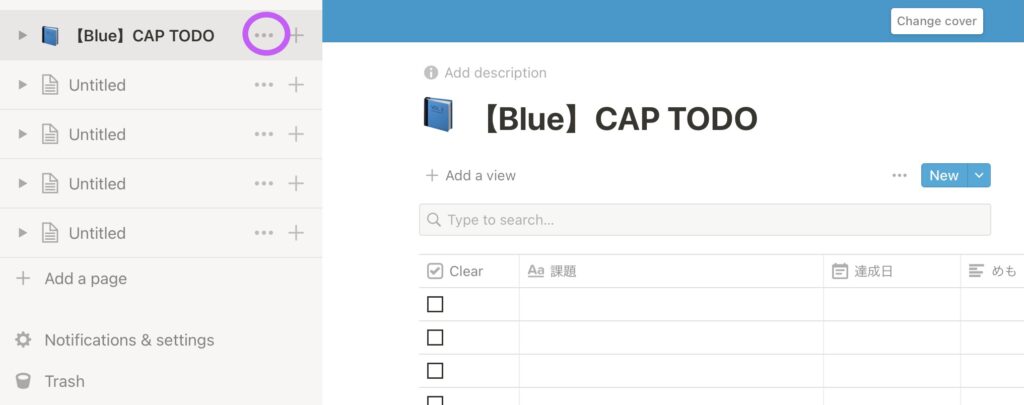
CAP取り組み表を1つ作成すると、左の並びに出てきます。
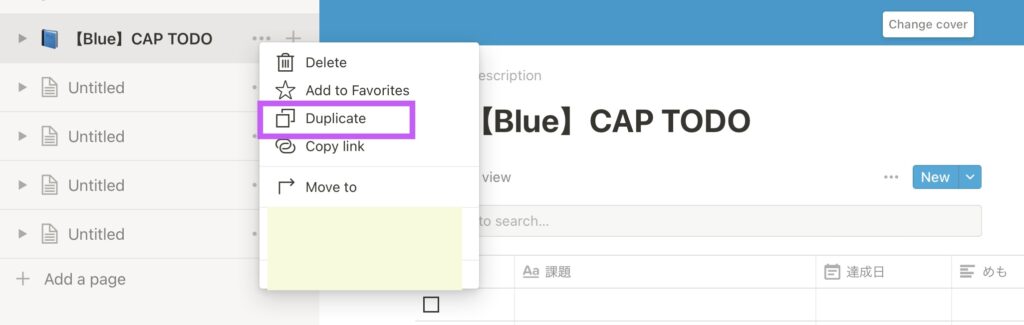
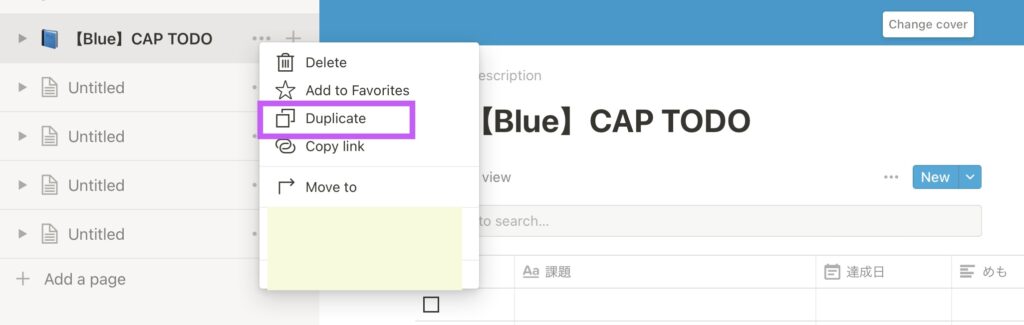
「…」の部分をクリックします。


すると、次のような画面が出てくるので「Duplicate」をクリックします。


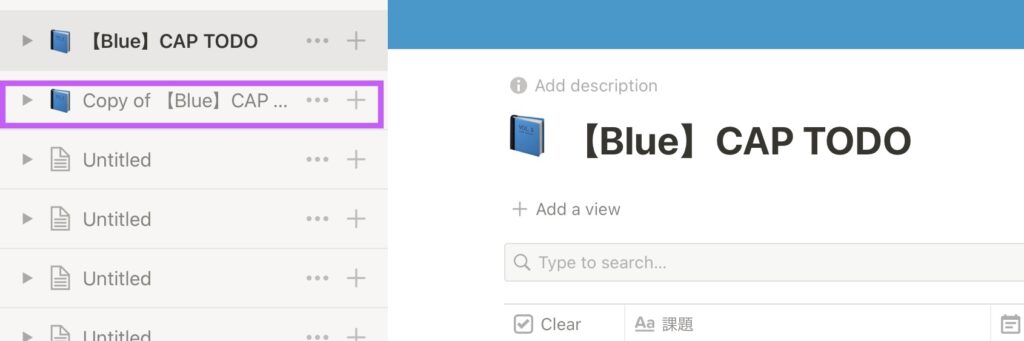
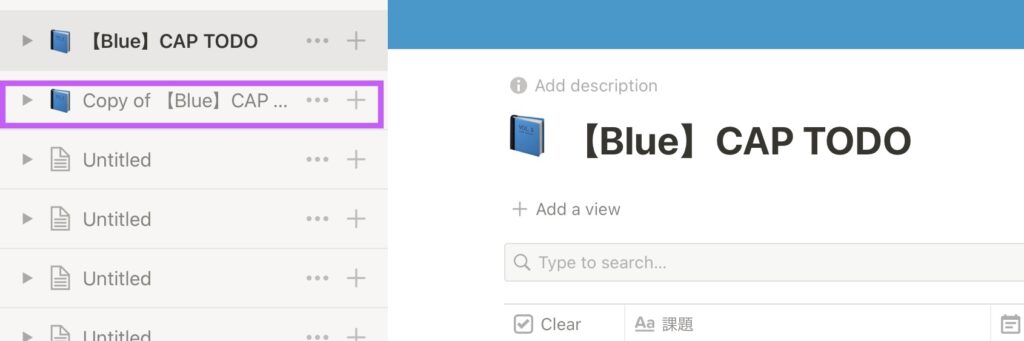
下記の画像のように、複製したものが左の並びにどんどん出てきますので、名称を変更していきます。





課題の内容についてはお手元にあるCAP BOOKを参照してください
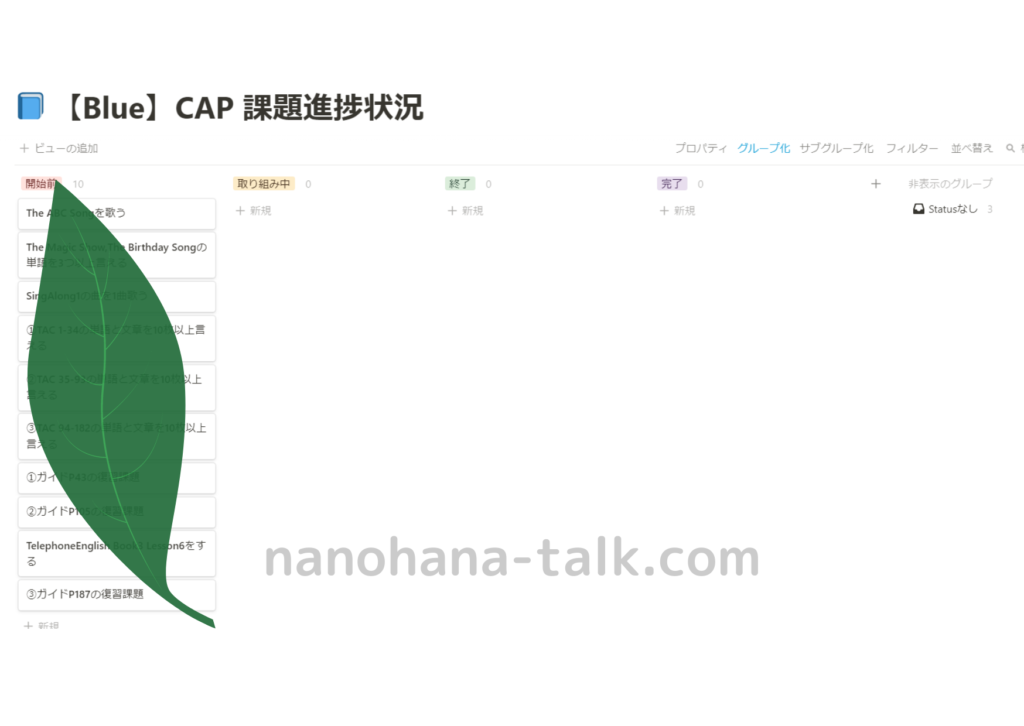
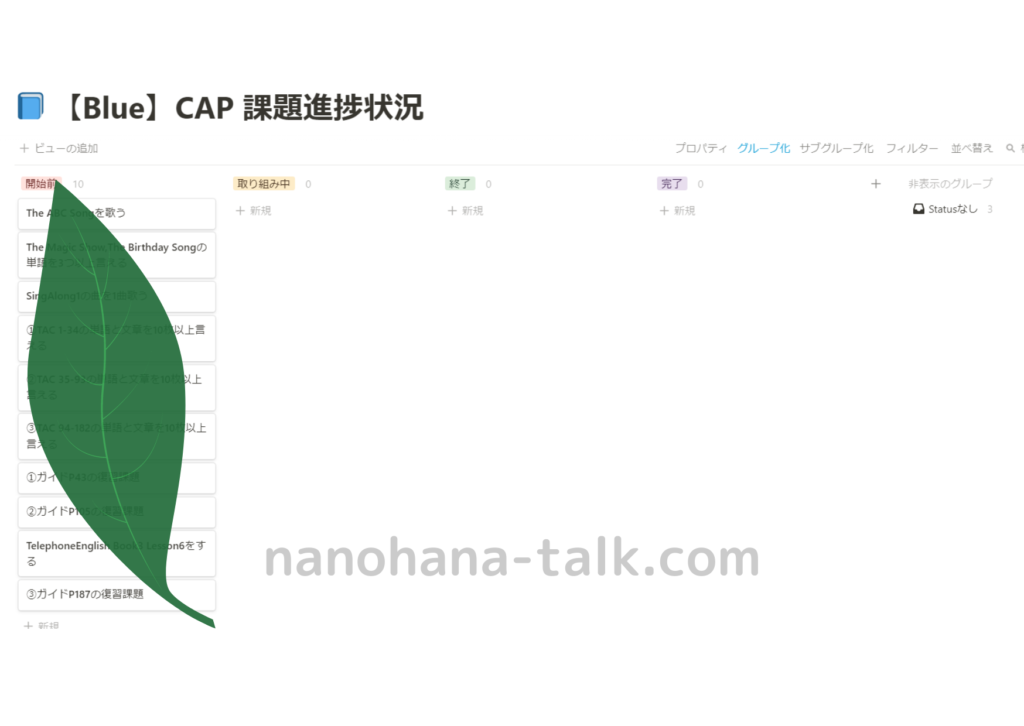
CAP課題進捗状況表の作成


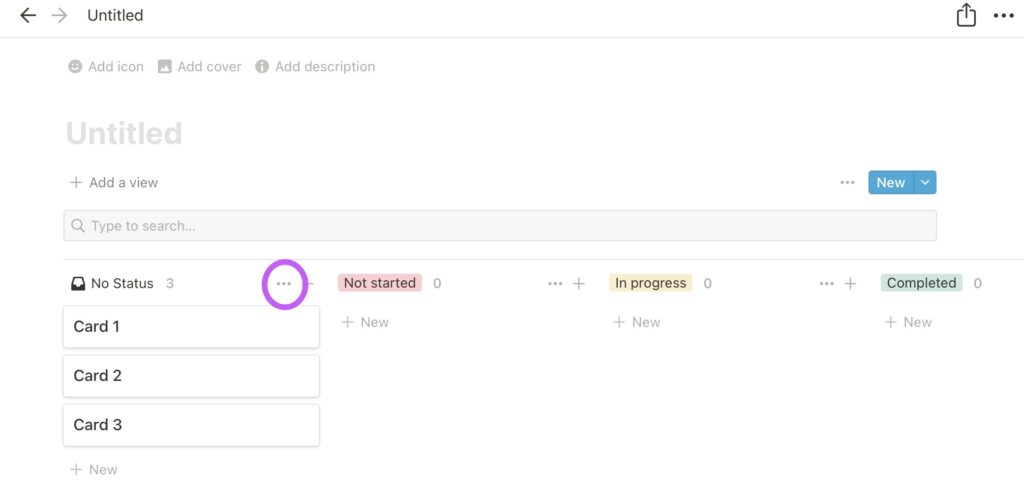
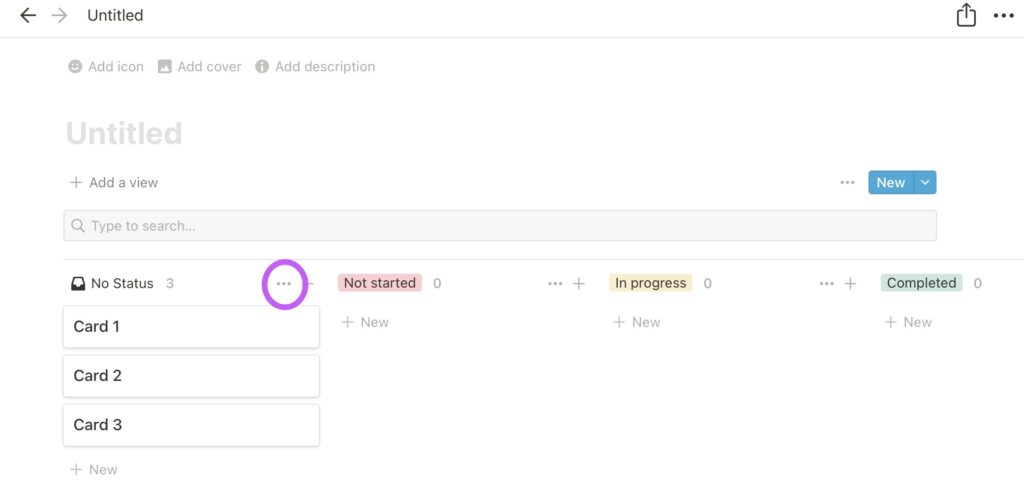
「Board」を選択すると次の画面がでてきます。
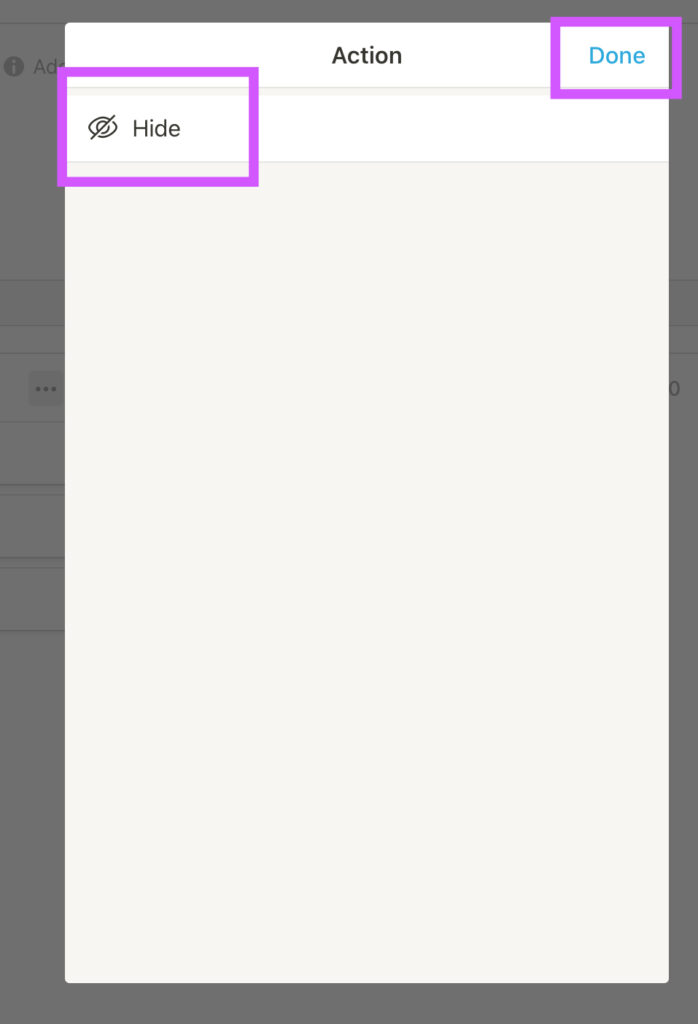
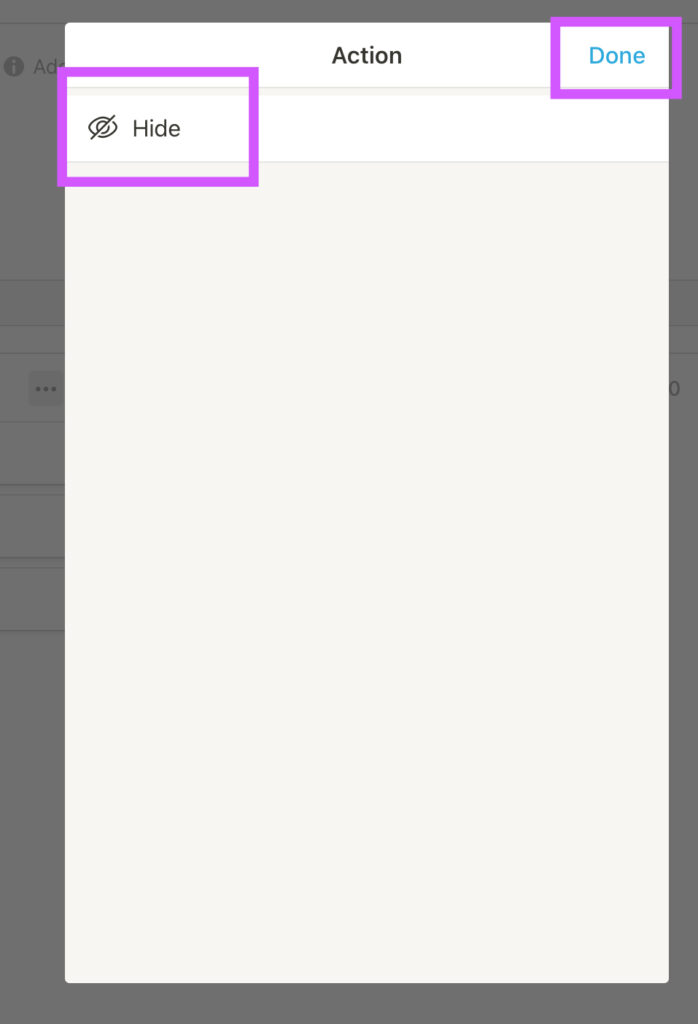
まず、〇で囲った「…」をクリックします。


このような画面が出てくるので、「Hide」をクリックします。
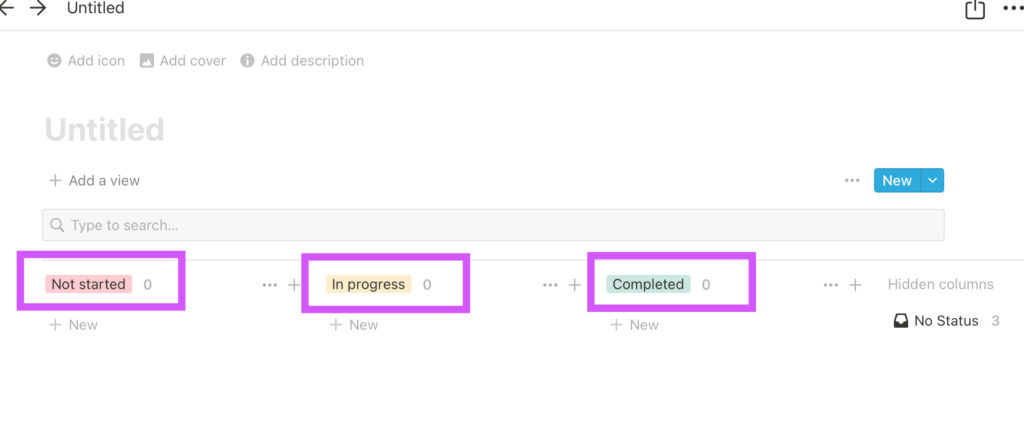
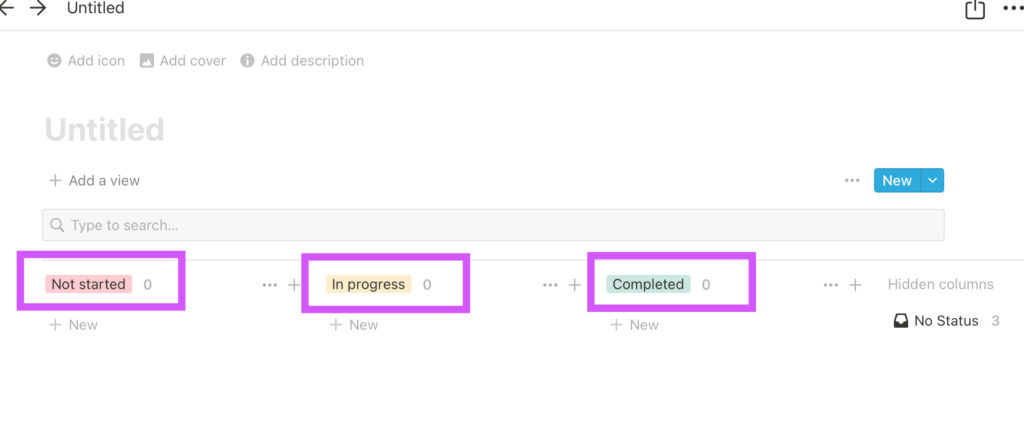
「NoStatus」の部分が並びの一番後ろに移動します。


次に、進行状況を分かりやすい表記にします。
紫色で囲った部分をクリックすると、好きな名前が入力できます。
CAP課題進捗表では、開始前、取り組み中、一通り終了、完了としています。


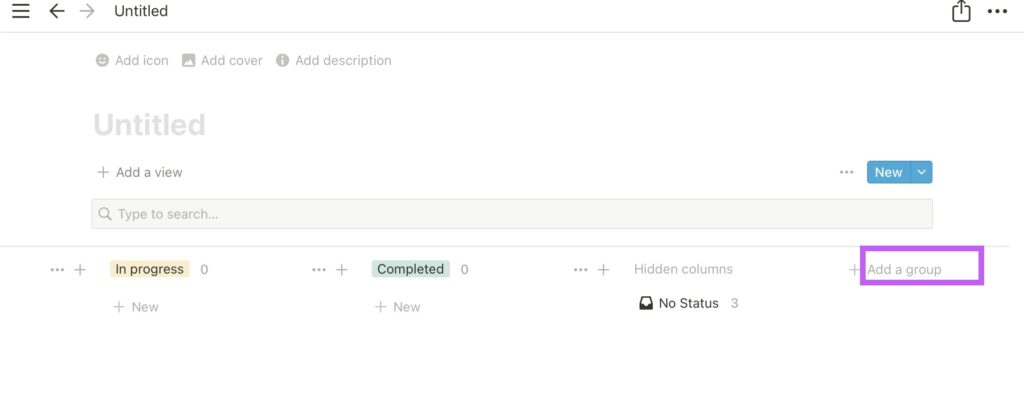
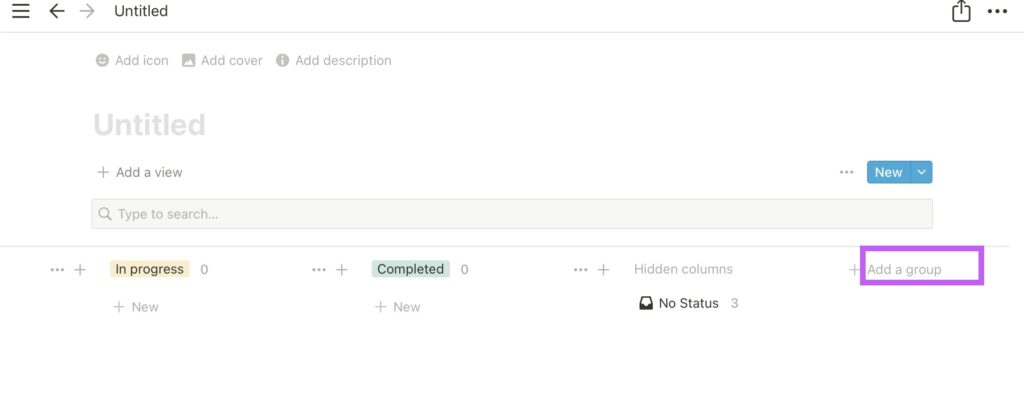
「status」を追加するには画面の一番左に出てくる「Add a group」をクリックします。





これまで同様、他のカラーにも対応できるよう課題の入力前に複製することをおすすめします
次は課題カードの作成方法です。
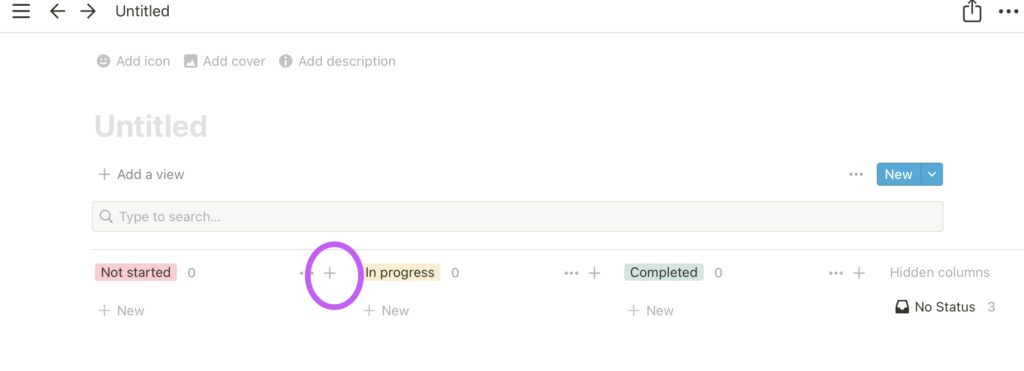
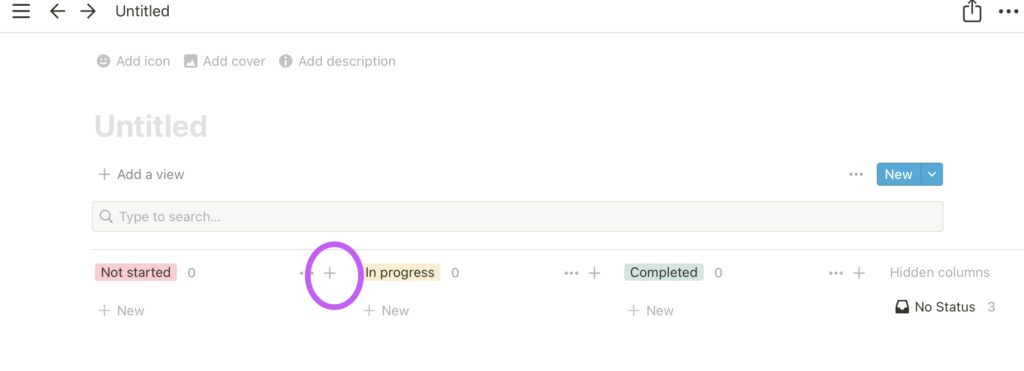
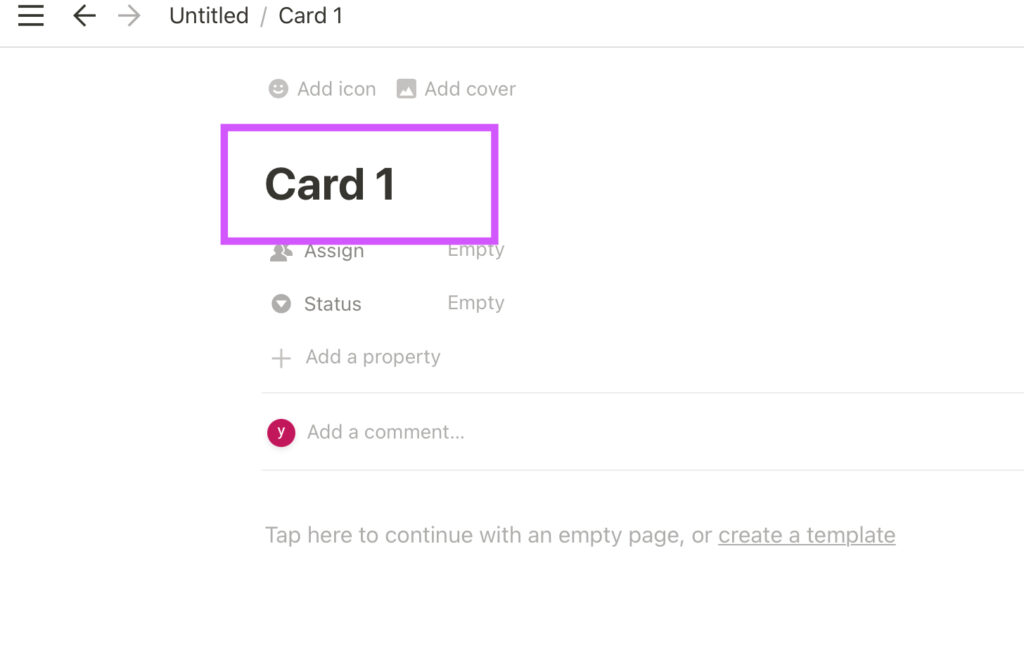
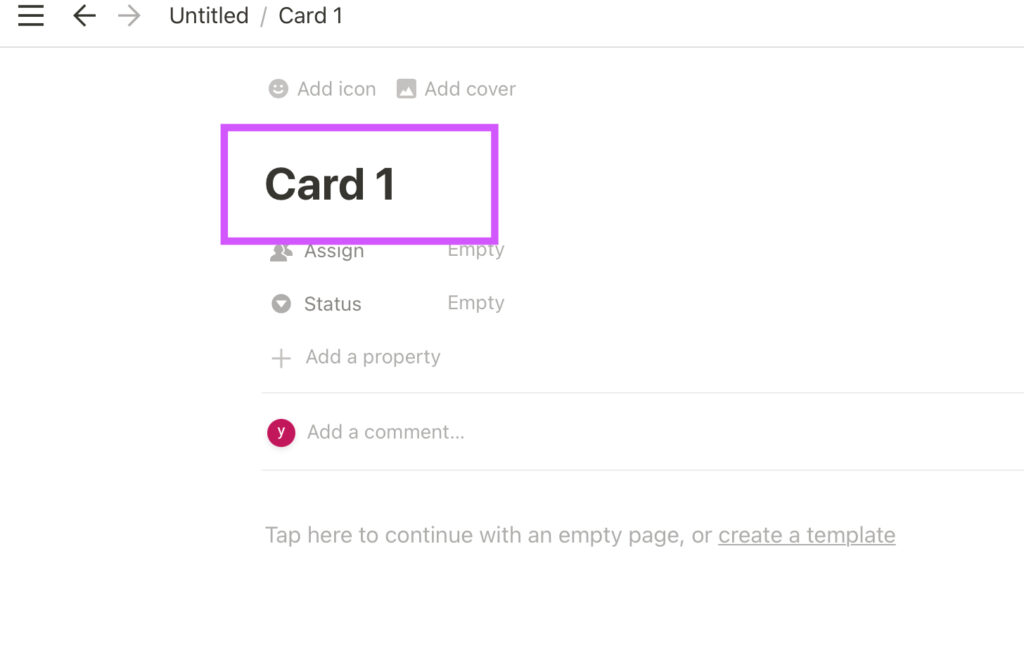
紫色の〇で囲った「+」をクリックすると、新規カードが出てきます。


次のような画面がでてきます。この部分に課題を入力すれば完成です。


CAP ToDo と進捗状況表をCAPメイン画面に移動させる方法
作成した CAP ToDo とCAP進捗状況表をCAP課題進行表メイン画面に移動させます。
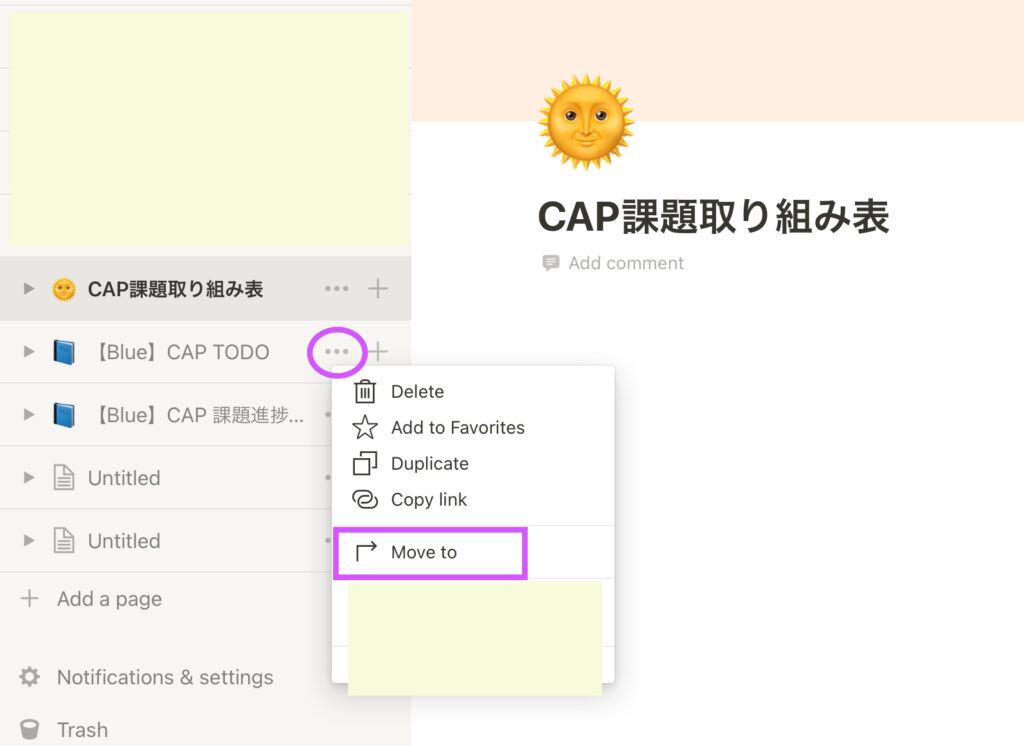
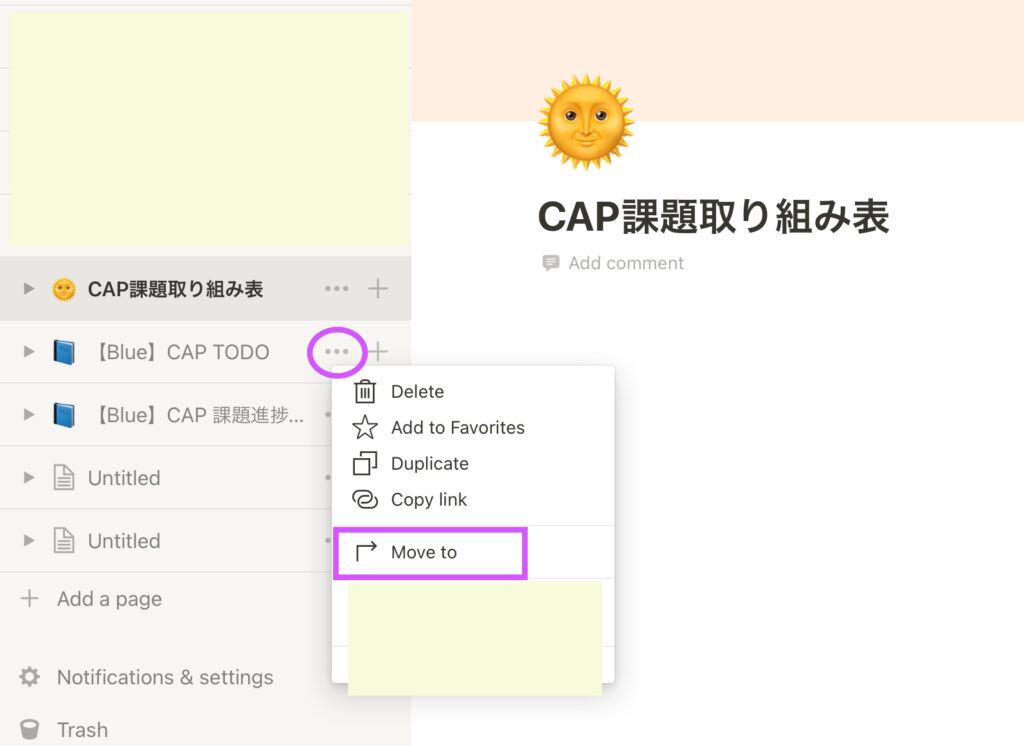
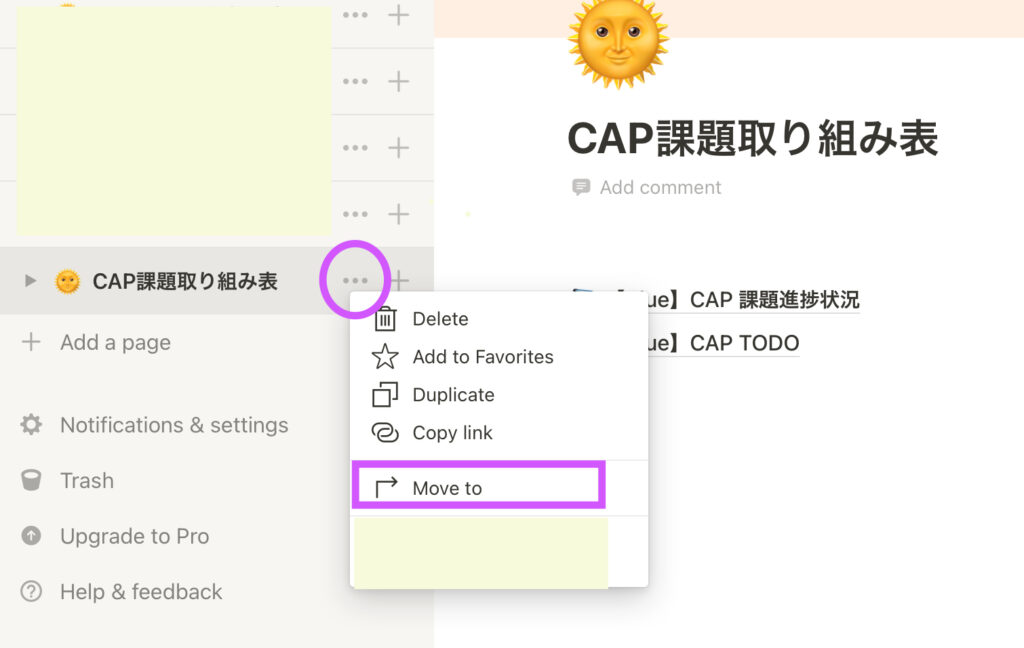
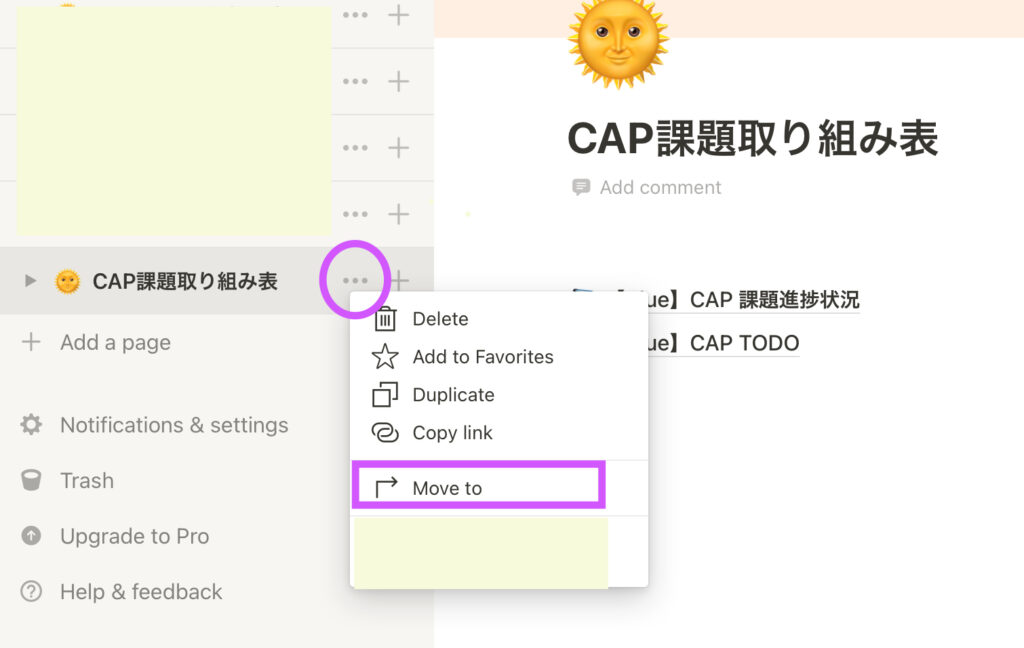
左に出てくる一覧表の中に先ほど作成した「CAP ToDo」と「進捗状況表」があります。
紫色で囲ってある「…」をクリックし、「Move to」を選択します。


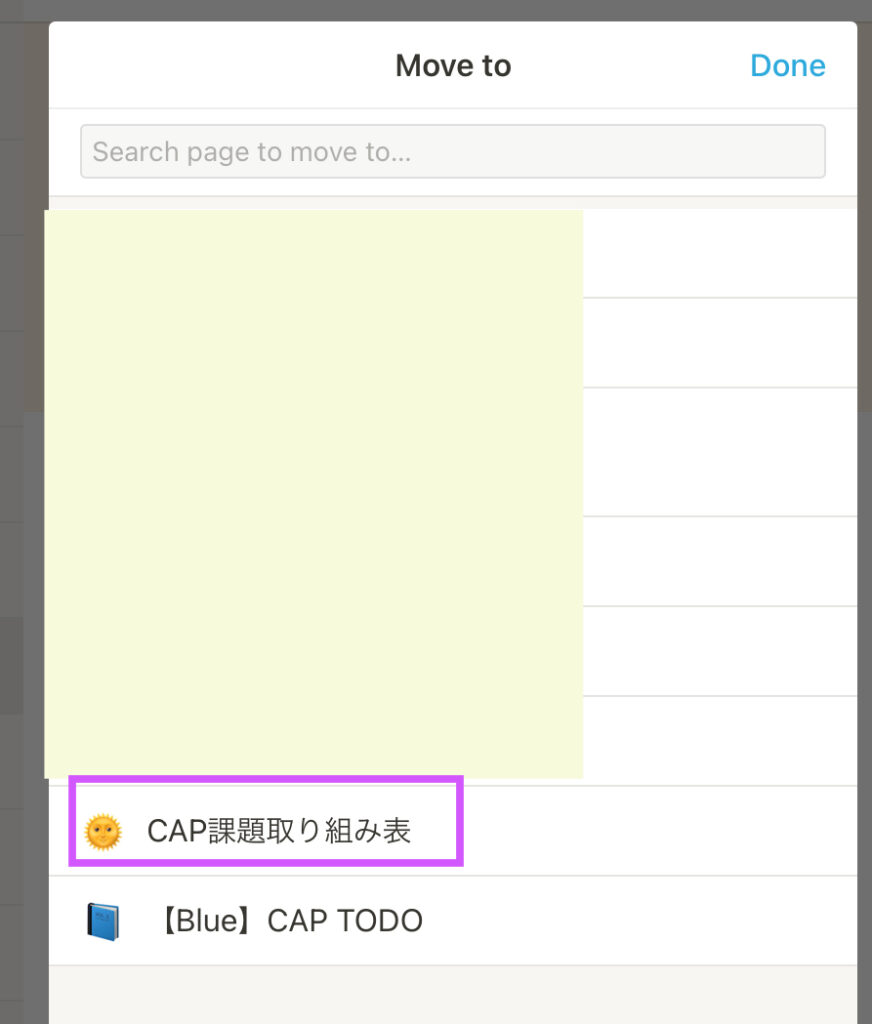
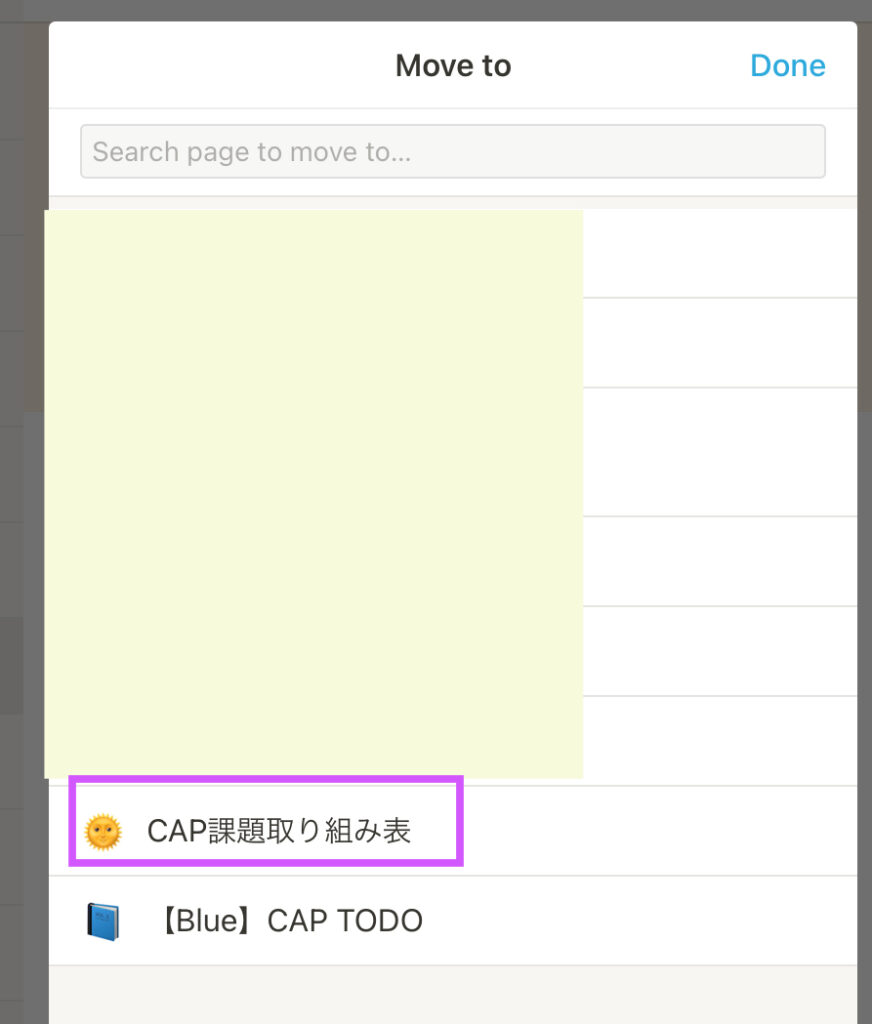
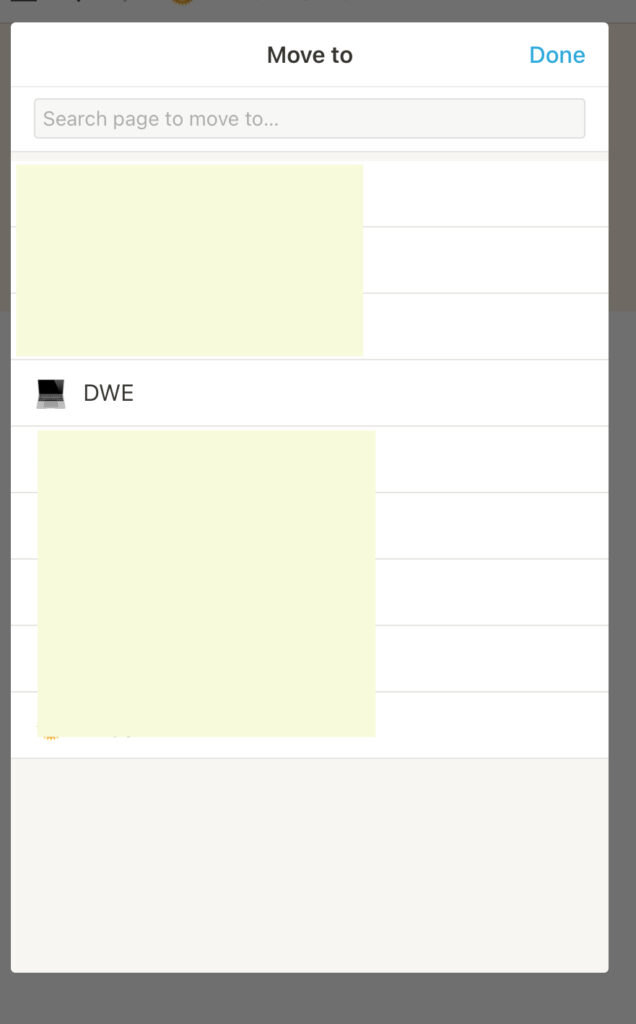
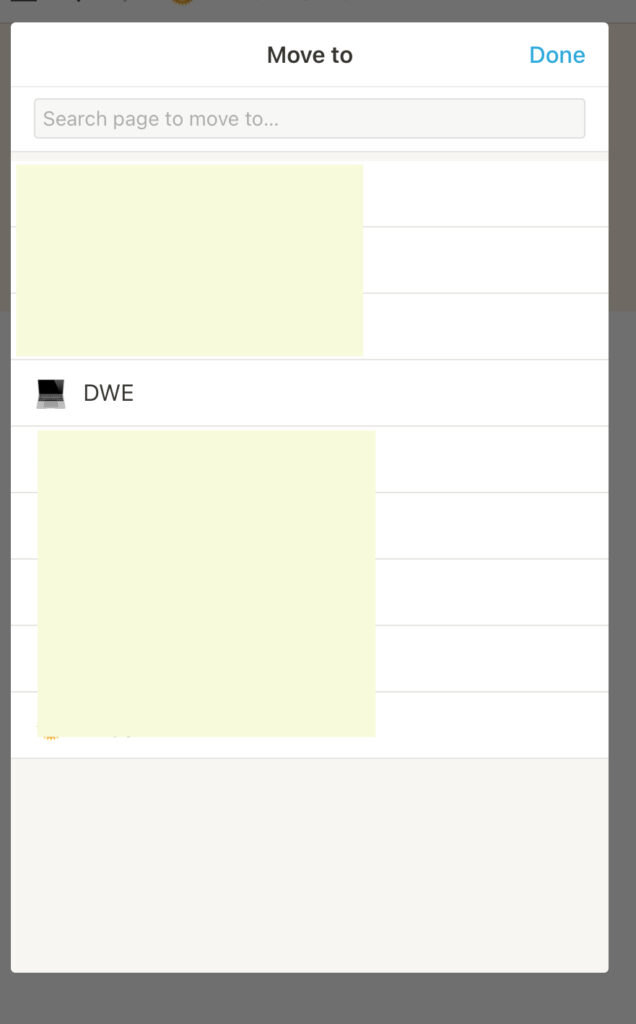
次のような画面が出てきたら、移動させたいページを選択します。
ここでは「CAP課題取り組み表」を選択します。


「CAP課題取り組み表」というホーム画面に移動してきました。
「CAP ToDo」と「CAP進捗状況表」を移動できたら、つぎは、「CAP課題取り組み表」を「DWE」のホーム画面に移動をさせます。
要領はこれまでと同じです。


「DWE」を選択すれば完成です。


タスクの配置をカスタマイズする方法



Notionでは配置のカスタマイズも自由自在です


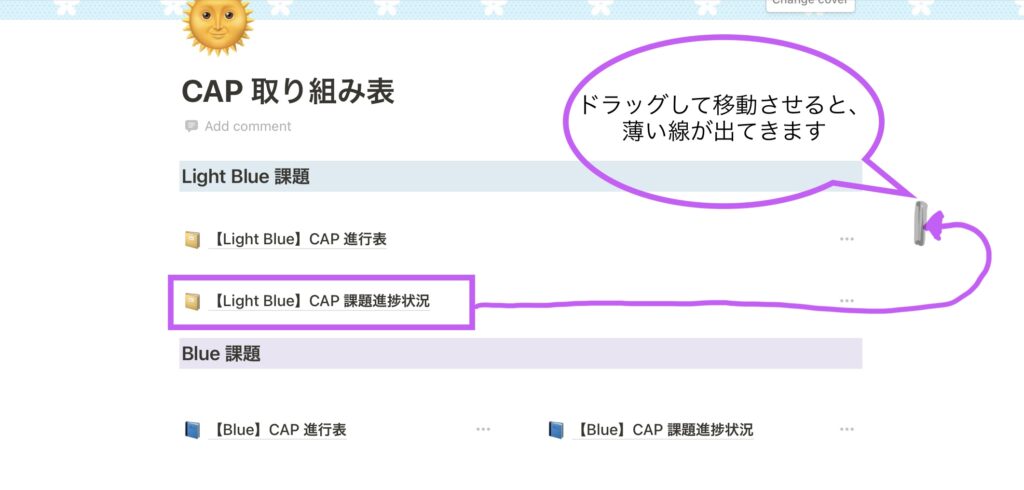
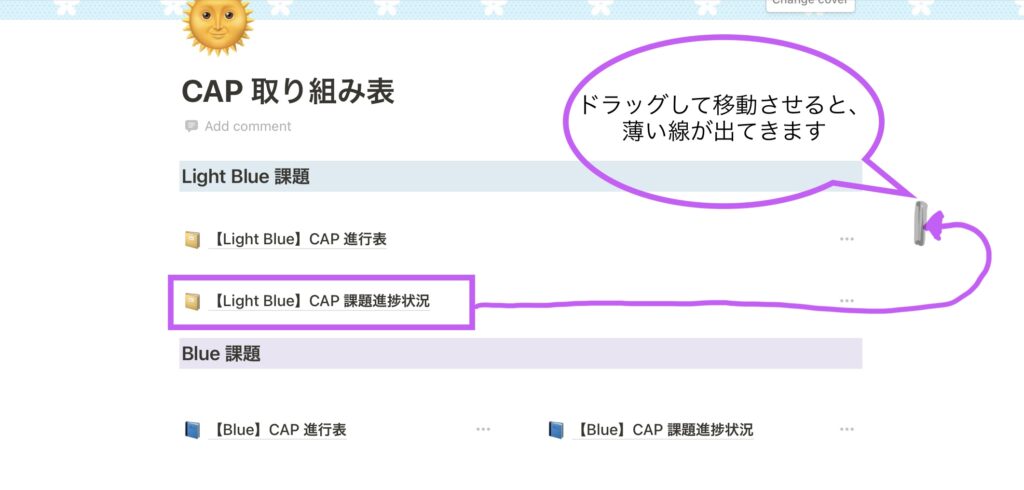
移動させたいタスクを移動させたい場所にドラッグすると、移動完了です。
同じ方法で「DWE」ホーム画面もカスタマイズ可能です。
おわりに
Notionというツールは自由度が高いゆえにとっかかりにとても苦労しますが、慣れてしまえばとても快適にタスク管理(ここでは学習進行状況の管理)ができます。
今回私が作成した表の作成方法をお話しましたが、色々とアレンジをして自分流のタスク表を作成していただけると嬉しいです。
長々と読んでいただきありがとうございました。







コメント